
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
この記事では、WordPressで記事を投稿する方法をわかりやすく紹介しています。
ブログで記事を書くのは基本中の基本なので、真っ先に覚えておきたいところです。
 太陽
太陽 記事の書き方ってどんな感じなの?
 ヨッチ
ヨッチ イメージとしては、メモ帳とかにテキストを打ち込むような感じだよ。
やってみれば、めっちゃ簡単すぎてビックリすると思う。
記事の書き方だけでなく、
- 投稿にはどんな種類があるのか?
- 効率よく記事を書く方法とは?
- どうすれば記事を読んでもらえるのか?
といったことも詳しく説明しています。
ポイントを押さえて書けば、あなたの記事もきっとたくさんの人に読んでもらえますよ!
というわけで、さっそく新しい記事を作成していきましょう!
【基本】記事を書くときに知っておきたい3つのポイント
記事を書くのは、実はすっごく簡単です。
だって、やることといえば
- 文章を書く
- 画像を挿入する
- 記事を公開する
この3つだけでいいんですから。
いっそのこと、画像を入れなくても公開することだってできます。
 太陽
太陽 そんなテキトーでいいのー?
 ヨッチ
ヨッチ どんな記事でもいいから、書いて投稿してみるのが大事!
すこしずつ慣れていこう!
まずは1つだけでもいいので、サクッと記事を書いて投稿してみましょう!
やってみれば、「あ、記事を書くのって簡単なんだ」ってわかってもらえると思いますよ。
【1】文章を書く
それでは、さっそく記事を書いていきましょう!
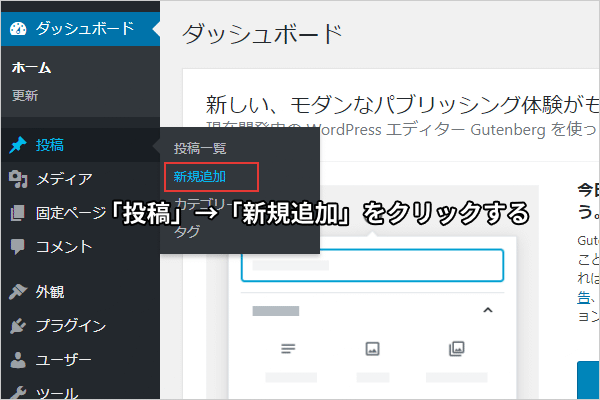
まずはWordPressのダッシュボードから、「投稿」→「新規追加」をクリックします。

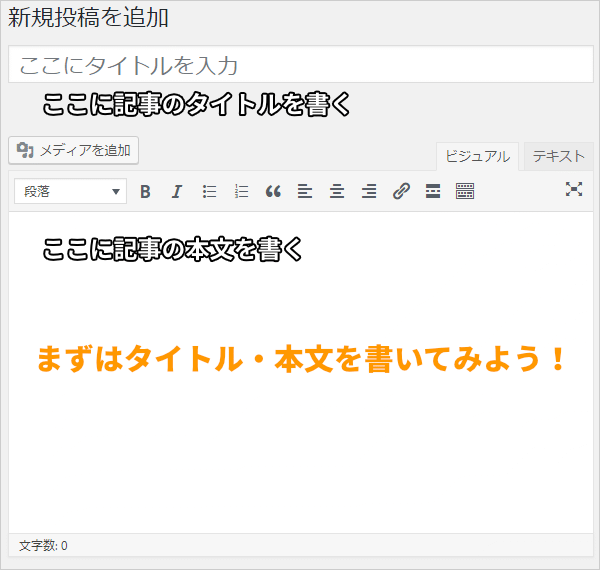
すると、すぐに記事を書く画面になります。
タイトル・本文を入力するのが、基本的なブログ記事の書き方です。

とりあえず、テスト投稿ならタイトル・本文をサクッと書いてみましょう!
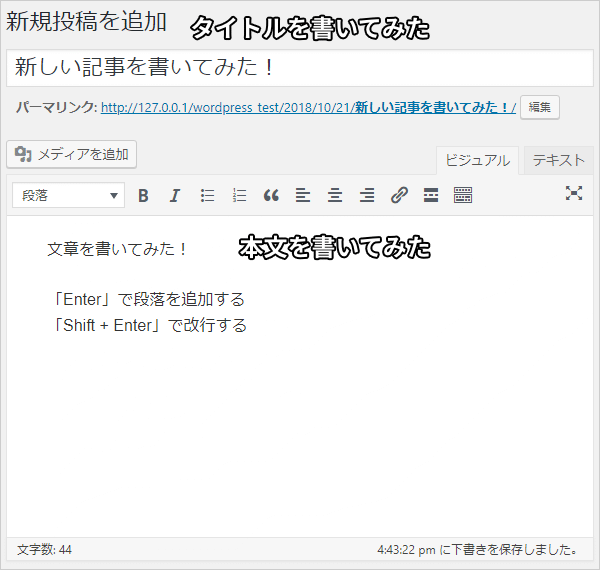
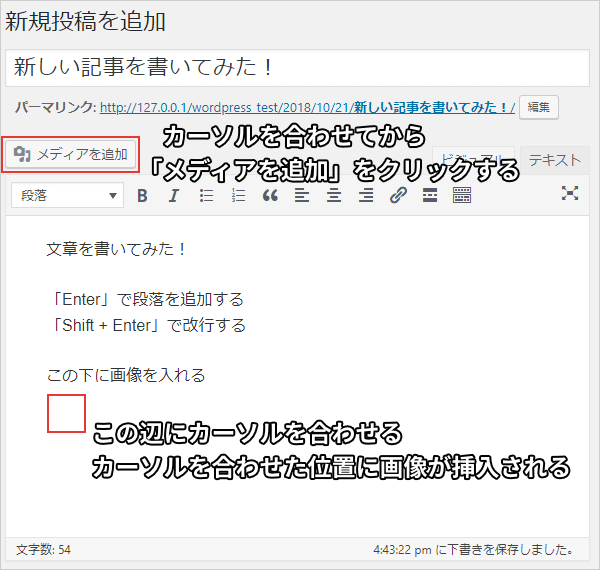
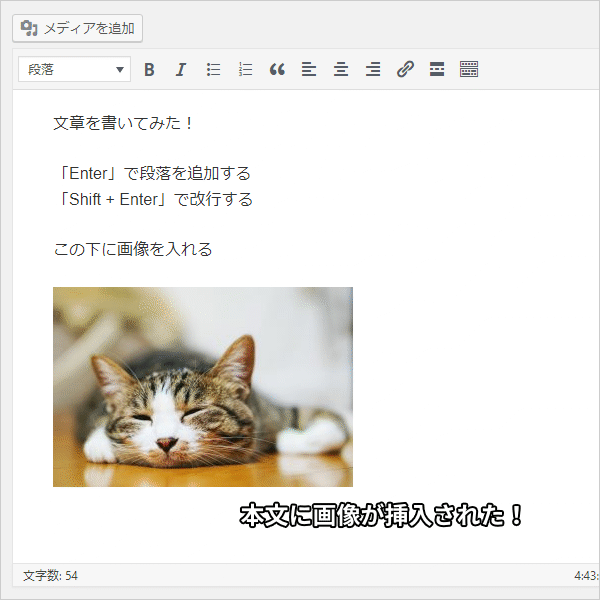
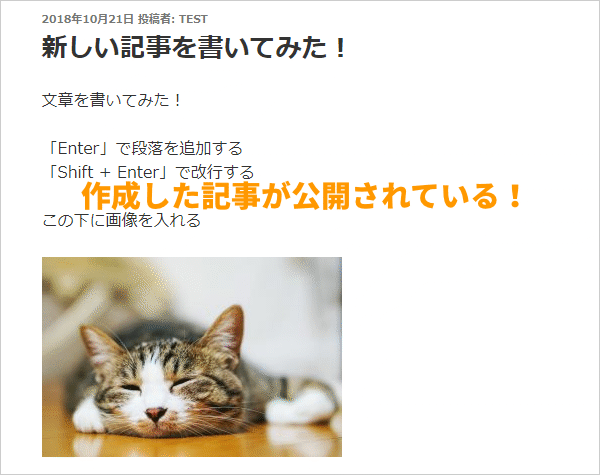
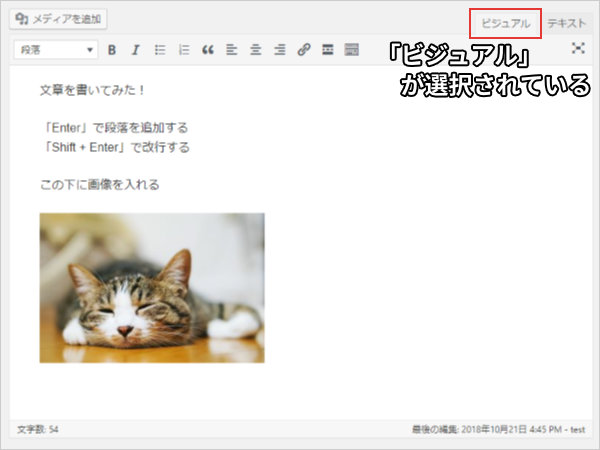
実際に書いてみたところは、こんな感じです。

画像にも書いてあるとおり、本文は「Enter」で段落を追加、「Shift + Enter」で改行できます。
たったこれだけなので、文章を書くのってめっちゃ簡単ですよ。
【2】画像を挿入する
文章だけだと物足りないので、記事に画像を挿入してみましょう!
画像を入れたい部分にカーソルを合わせてから、「メディアを追加」をクリックします。

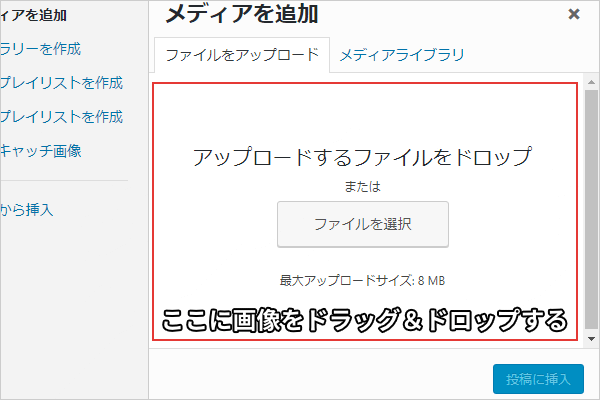
画像を追加する画面が表示されます。
この画面に画像をドラッグ&ドロップすると、すぐに画像がアップロードされます。
もしくは、「ファイルを選択」をクリックして、ファイル選択画面から選ぶこともできます。

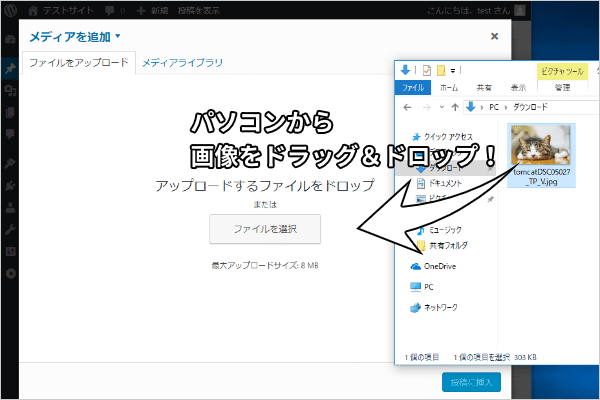
ファイル選択よりもドラッグ&ドロップのほうが簡単なので、こちらの方法がおすすめです。
パソコンでアップロードしたい画像を開いたら、そのままWordPressの画面に持っていきましょう。

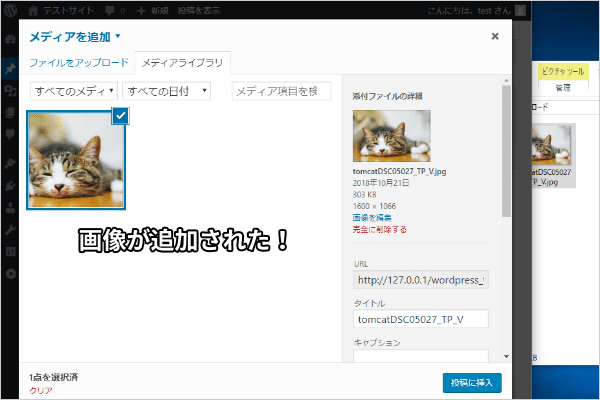
画像がアップロードされると、WordPressの画面にも表示されます。

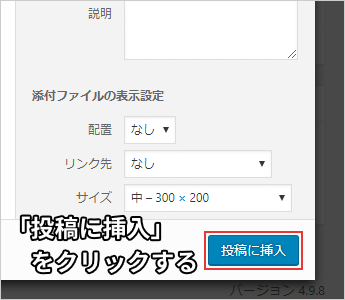
右下の「投稿に挿入」をクリックすれば、記事に画像が挿入されます。

すぐ上の表示設定では、こんな設定ができます。
- 配置
- 画像の中央寄せ・右寄せなどを選べる
- リンク先
- 画像をクリックしたときのリンク先を設定できる
- サイズ
- 挿入する画像のサイズを選べる
投稿に挿入すると、記事の本文に画像が表示されます。

これで画像の挿入ができました。
文字だけよりも、ずっと見やすい記事になりましたね!
記事の印象もだいぶ良くなるので、ぜひ画像を入れてみてくださいね。
【3】記事を公開する
記事が完成したら、あとは公開するだけです。
ボタンをクリックするだけで公開できるので、あとは10秒もかかりません。
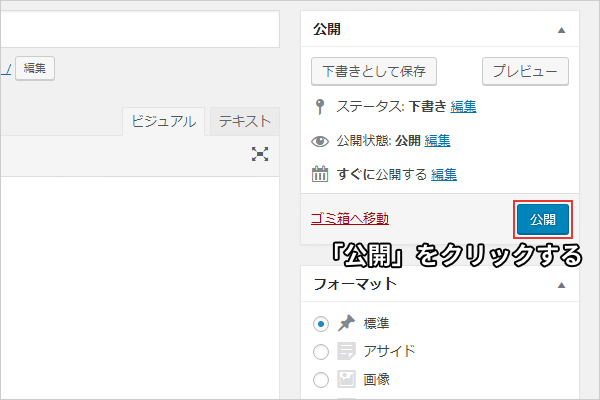
それでは、「公開」をクリックしましょう!

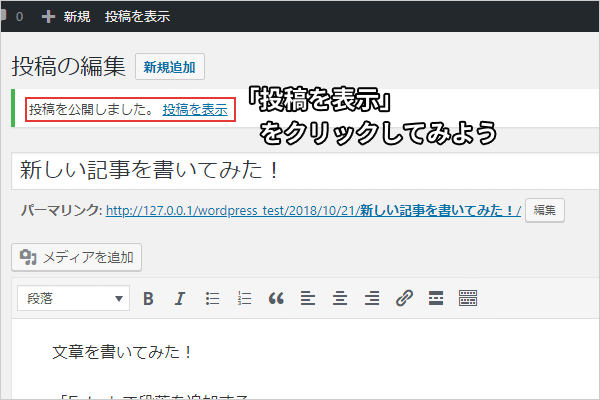
公開されると、画面上部に「投稿を公開しました。」と表示されます。
これで投稿は完了です!
さっそく、公開した記事をチェックしてみましょう。
すぐ右にある「投稿を表示」をクリックしてみてください。

あなたが作成した記事が表示されます。
実際にブログに来てくれた人も、同じように記事を見ることができます。

これだけで記事を公開できるので、WordPressってめっちゃ簡単ですよ。
慣れてしまえば、このくらいのテスト投稿なら1~2分くらいでできます。
まずはやってみることが大事なので、多少の時間がかかってもとりあえず公開してみましょう!
 太陽
太陽 ちゃんとした記事じゃないと公開しちゃダメだと思ってた。
 ヨッチ
ヨッチ そう思っちゃうのも仕方ないよね。
どんな内容でもいいから、1回でも投稿してみるとだんだん慣れてくるよ!
記事の下書き・予約投稿などの状態について
ここでは、記事を書くときに知っておくと便利な「下書き」などの状態を説明します。
特に下書きは、誰でもかならず使う機能なのでぜひ知っておきましょう!
下書き
下書きとは、記事を公開しないまま保存しておく機能です。
途中まで書いた記事もそのまま保存しておけるので、誰でもほぼ間違いなく使う機能でしょう。
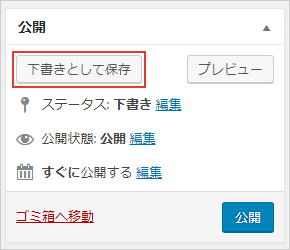
下書きで保存する方法は、「下書きで保存」をクリックするだけです。

これで、いつでも続きから編集することができます。
間違って「公開」を押さないように気を付けてくださいね。
予約投稿
予約投稿とは、その名のとおり時間を指定して投稿する方法です。
すぐに記事を公開しないけど、決まった時間に投稿したいというときに便利です。
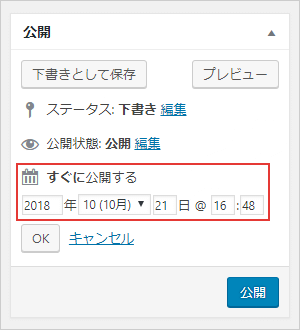
予約投稿の方法は、「すぐに公開する」の横にある「編集」をクリックして、時間を指定するだけです。

時間指定をして「OK」をクリックすれば、時間が設定されます。
そのあとに右下の「予約投稿」をクリックすれば、設定した時間になったとき自動的に公開されます。
※予約投稿を設定すると、「公開」が「予約投稿」ボタンに切り替わります。
非公開
非公開とは、あなた(管理者)だけが記事を見れるようにして、ほかの人は見れないようにする設定です。
今まで公開していた記事を、とりあえず非公開にしたいときなどに便利な機能です。
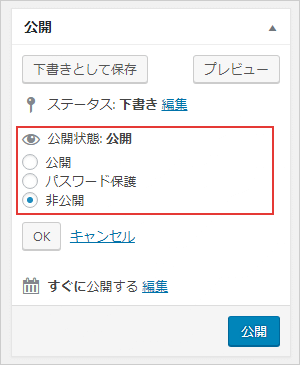
非公開にする方法は、「公開状態」の横にある「編集」をクリックして、「非公開」を選ぶだけです。

非公開を選んで「OK」をクリックすれば、公開状態が設定されます。
このあとに右下の「更新」をクリックすれば、記事は非公開の状態で投稿されます。
※非公開を設定すると、「公開」が「更新」ボタンに切り替わります。
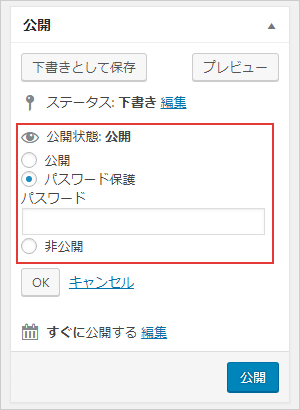
パスワード保護
パスワード保護とは、パスワードを知っている人だけが記事を見れるようにする設定です。
有料記事や、メルマガ会員専用の記事を公開するときに便利な機能です。
設定する方法は、「公開状態」の横にある「編集」をクリックして、「パスワード保護」を選びます。

入力欄が表示されるので、設定したいパスワードを入力してから「OK」をクリックします。
このあとに右下の「公開」をクリックすれば、パスワードで保護された状態で記事が投稿されます。
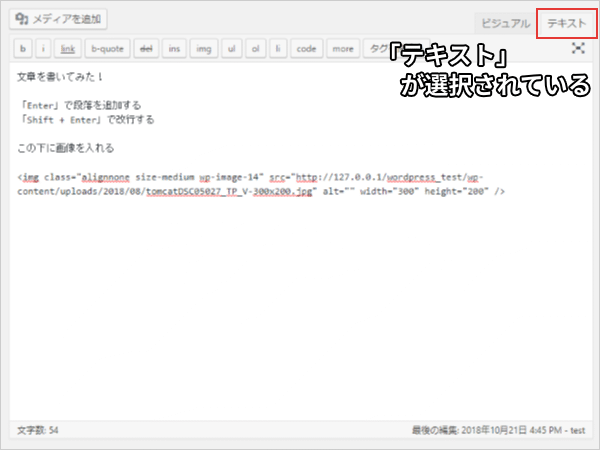
ビジュアル・テキストモードの違いとは?
WordPressの記事エディタには、ビジュアル・テキストの2つのモードがあります。
入力画面のタブで、それぞれのモードをいつでも自由に切り替えることができます。
2つの違いをわかりやすくお伝えすると、こんな感じです。
- ビジュアル
- 初心者向け
- 記事の見た目そのままで編集できる
- テキスト
- HTMLがわかる人向け
- HTMLで柔軟に編集できる
もうすこし詳しくビジュアル・テキストについて紹介していきますね!
初心者にはビジュアルモードがおすすめ!
HTMLがわからない方や、ブログに慣れていない方にはビジュアルモードがおすすめです。

このとおり見た目そのままで編集できるので、直感的に記事を書くことができるのが特徴です。
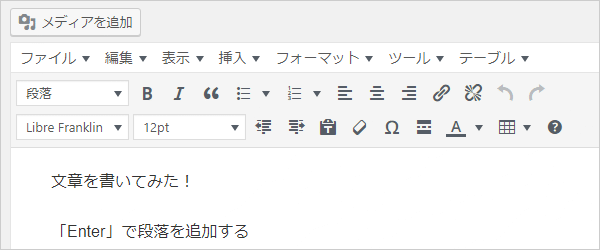
上のメニューに並んでいるボタンで、文章を太字・色付きにしたり、見出しをつけることができます。
ボタンの数はあまり多くありませんが、基本的な記事の編集はできるようになっています。
もっと自由に記事を編集したり、ボタンを増やしたいときには、プラグインで機能を増やすことができます。
ビジュアルモードで使える便利なプラグイン
ビジュアルモードで記事を編集するときには、「TinyMCE Advanced」というプラグインが便利です。
このプラグインをインストールすると、いろいろなボタンを自由に増やすことができます。

足りないボタンを増やすのはもちろん、不要なボタンを消すこともできます。
- 表の作成
- フォントサイズの変更
- 切り取り・貼り付け
などのボタンもあるので、もっと効率的に記事を書くことができるでしょう。
表をうまく使いこなせば、見やすくわかりやすい記事にすることもできますよ。
HTMLがわかる人にはテキストモードがおすすめ!
HTMLのことがわかる方、これから勉強していきたい方にはテキストモードがおすすめです。

ビジュアルモードと比べると、直感的に記事を編集するのはちょっと難しいです。
そのかわり、ビジュアルモードよりもずっと柔軟でこまかい記事編集ができるのが特徴です。
HTMLに慣れてしまうと、テキストモードのほうが使いやすいと感じるでしょう。
僕が記事を書くときも、いつもテキストモードを使っています。
なので、もし本格的に記事を書いていくなら、すこしずつHTMLを習得しておくのが良いと思います。
HTMLは、ほかのプログラミング言語とくらべるとずっと簡単です。
「難しそうかな?」と感じたら、まずは入門書を手に取ってみてはどうでしょうか?
僕がHTMLを勉強したときも、まずは入門書から始めました。
僕が使っていたのはかなり古い本なので、ここではもっと新しい本を簡単にご紹介します。
 太陽
太陽 HTML?ってなんだか難しそうだなー。
 ヨッチ
ヨッチ 僕も最初はそう思ってたなぁ。
やってみたら、実際はすぐ覚えることができたよ!
テキストモードで使える便利なプラグイン
テキストモードでは、最初から使えるクイックタグの数がかなり少ないです。
よく使う見出しの「h2~h4」や、定義リストの「dl」は、タグとして登録されていません。
なので、もっと効率的に記事を書くために、クイックタグを追加できる「AddQuicktag」を紹介します。

AddQuicktagを使えば、あなたの好きなクイックタグをいくつでも登録できます。
必要なタグをどんどん登録しておけば、記事を書くスピードを大幅にあげることができるでしょう。
僕の場合だと、見出しタグのほかに、YouTubeの埋め込み用タグなども登録しています。
動画を埋め込むときも、ボタンをクリックすればいつものフォーマットが入力されます。
あなた好みにエディタをカスタマイズできるので、HTMLに慣れてきたらぜひ使いたいプラグインですね!
【応用】読んでもらえる記事にする5つのコツとは?
記事の書き方がわかったら、次はもっと読んでもらえる記事にする5つのコツをお伝えします。
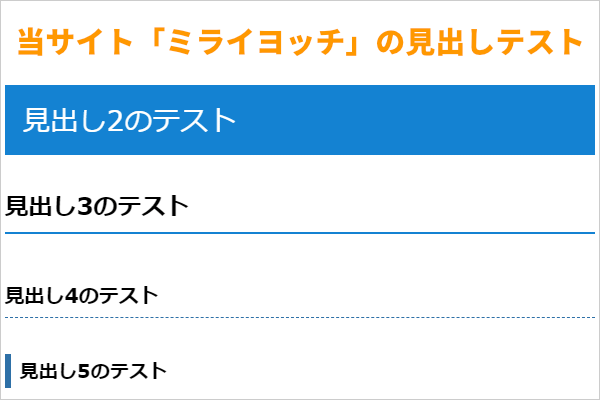
【1】見出しをうまく使い分けよう!
記事を書くときには、見出しを使ったほうがもっと読みやすくなります。
ビジュアルモードだと、「段落」の項目で見出しを設定できます。
見出しには「h1~h5」といったように数字が振られていて、数字が小さいほど目立つデザインになります。
h1は記事のタイトルで使われていることが多いので、本文ではh2から使うようにしましょう。

見出しのルールとしては、以下の2つを意識することが大切です。
- 数字の順番を飛ばさないこと
- 良い例)「h2」→「h3」→「h4」
- 悪い例)「h2」→「h4」→「h5」(h3が抜けている)
- 大きい数字から小さい数字に戻るときは、順番は気にしなくても良い
- 良い例)「h5」から「h2」に戻る
見出しを適切に使うだけでも、読者にとって読みやすい記事になります。
なので、まずは「h2~h5」の使い方を意識してみてください。
【2】強調したい文章を太字にしてみよう!
すべての文章が強調されないテキストだと、なんとなく読みにくく感じやすいです。
なので、太字や色付きのテキストをいくつか含めるともっと読みやすくなります。
ビジュアルモードだと、「B」というボタンをクリックすれば太字になります。
「A」(テキスト色)で色の変更もできるので、いろいろ組み合わせて使ってみてください。
太字や色付きのテキストは、でたらめに使うよりもルール化したほうがわかりやすいです。
たとえば、肯定には青、否定には赤といった感じです。
あなたの好みにあわせて、読みやすい文章にしていきましょう!
【3】画像をたくさん使ってみよう!
ブログ記事では、画像の存在感はかなり大きいです。
あなたも記事を読んでいて、画像が1つもない文章を読みにくいと感じたことはありませんか?
画像が1~2個あるだけでも、読みやすさはだいぶ変わってきます。
写真でもいいし、自作の図版でもOKです。

読者がイメージしやすくなる画像を、いくつかピックアップして挿入するようにしましょう!
【4】表・リストを使ってみよう!
記事には、表・リストを入れることもできます。
たとえば、こんな感じで見やすく情報を整理することができますよ。
| 表の例 | 1列目 | 2列目 |
|---|---|---|
| 1行目 | テスト 1 | テスト 2 |
| 2行目 | テスト 3 | テスト 4 |
- リストの例
- テスト 1
- テスト 2
ビジュアルモードでは、プラグインなしの状態だとリストのボタンしかありません。
もし表を作りたいときは、「TinyMCE Advanced」をインストールしましょう!
【5】わかりやすいタイトル・パーマリンクにしよう!
記事は、本文だけでなくタイトルもめっちゃ重要です。
タイトルを決めるルールとしては、「全角32文字以内にまとめる」ことを意識しましょう。
32文字以上だと、検索結果でタイトルが省略されることがあります。
また、魅力的なタイトルにするポイントを簡単に3つ紹介します。
- 読者へのメリットがひと目で伝わる
- 例)すごく簡単!
- 感情表現を入れる
- 例)ビックリ!
- 例)すごい!
- 数字を入れる
- 例)~をする5つの方法
この3つをなんとなく意識するだけでも、あなたの記事がグッと魅力的になりますよ。
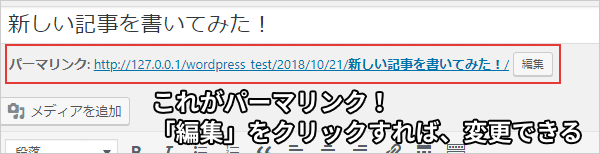
パーマリンクについて
パーマリンクとは、記事のURLのことです。

どんな文字列でも問題ありませんが、英数字のほうが読者にとってわかりやすくなります。
目安として、英単語2~3文字くらいだとちょうどいいと思います。
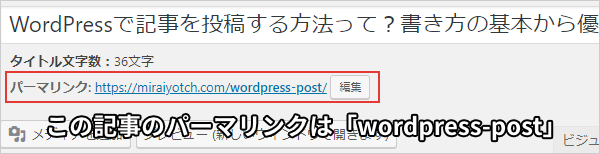
ちなみに、この記事のパーマリンクは「wordpress-post」です。

もし変更する余裕があれば、パーマリンクも変えておくのがおすすめです。
【まとめ】ブログのメインコンテンツは記事!
ここまで、WordPressの記事の書き方についてご紹介してきました。
なんといっても、ブログのメインコンテンツは間違いなく記事です。
あなたが書いた記事こそ、たくさんの人たちの目にふれることになります。
テーマやプラグインも大事ですが、ブログ記事はその何倍も重要だといえるでしょう!

だからこそ、あなたの言葉で、読者にわかりやすく伝えることが大事なんです。
ここで紹介したことを意識しながら、どんどん記事を書いていきましょう!
最初はうまくいかなくても大丈夫。
僕だって、初めからサクサク記事を書けたわけではありません。
それこそ、HTMLだって全然わからなかったくらいです。
そんな僕も、今ではこうして楽しくブログ記事を書いています。
あなたにも記事を書く楽しさを知ってほしいので、あなた自身の手でいろんな記事を書いてみてくださいね!