ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
ワードプレスには、デフォルトでモバイル用の条件分岐が用意されています。
wp_is_mobile()という関数を使用すれば、PC・スマホを振り分けることが可能です。
ただし、wp_is_mobile()ではスマホ・タブレットは同じ端末として扱われます。
スマホとタブレットを分けたい場合は、別の関数が必要です。
そこで、この記事ではスマホ・タブレットを別の端末として振り分ける方法を紹介します。
柔軟に振り分けることができるので、覚えておくと便利ですよ。
スマホ用の条件分岐を作成する方法【PC・タブレットを除外】
WordPressでスマホ用の条件分岐を作成するには、functions.phpを編集します。
あまり慣れていないようであれば、ファイルをバックアップしておくと安心です。
WordPressでは、「functions.php」というファイルを編集することで機能追加ができます。 かなり踏み込んだ部分までカスタマイズできるので、慣れてきたら使いたくなってくるでしょう。 そんなfunctions …
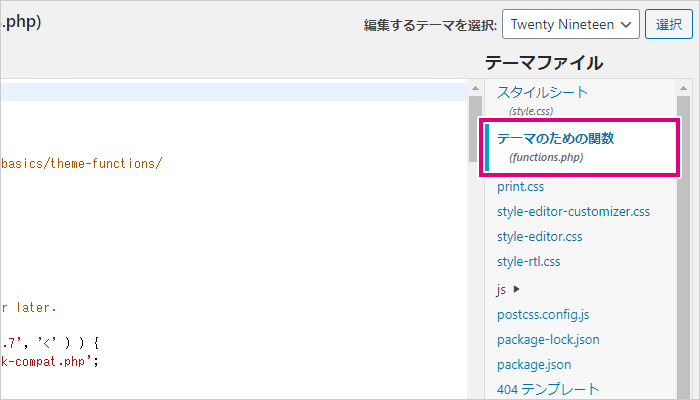
準備ができたら、functions.phpを開きましょう!

この画面ですね。
ソースコードが表示されたら、一番下の行にコードを入力します。

入力するコードはこちらです。
//スマホ表示分岐(PC・タブレット or スマホ)
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}コードBOXの右上にある「copy」を押せば、ワンクリックですべてコピーできます。
誤入力もなくなるので、試してみてくださいね。
このコードを追記しておくことで、is_mobile()という関数を使用できます。
それぞれの条件分岐は、こんな感じで使い分けることができます。
- is_mobile()
- 「スマホ」のみに適用
- !is_mobile()
- 「スマホ」以外に適用
- つまり「PC・タブレット」に適用
- wp_is_mobile()
- 「スマホ・タブレット」に適用
- !wp_is_mobile()
- 「スマホ・タブレット」以外に適用
- つまり「PC」のみに適用
is_mobile()を追加すれば、ここまで柔軟に条件分岐ができます。
デフォルトのwp_is_mobile()と併用すれば、さまざまなバリエーションで使用できるでしょう。
【まとめ】スマホ用の条件分岐で柔軟に対応できる!
wp_is_mobile()だけだと、なかなか痒い所に手が届かないことも多いです。
そこで活躍してくれるのが、ここで紹介したis_mobile()です。
先ほど紹介したコードをfunctions.phpに追記するだけで、すぐにis_mobile()を使用できます。
//スマホ表示分岐(PC・タブレット or スマホ)
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}今はレスポンシブデザインが当たり前となっています。
同じテーマでPC・タブレット・スマホが表示されるので、デバイスの振り分けは重要です。
デバイス振り分けの選択肢の1つとして、今回のような条件分岐があります。
僕はプログラマーではありませんが、知っておいて良かったと感じることが多いです。
というのも、ちょっとしたカスタマイズのときに使える機能だからです。
今後スマホなどを振り分ける予定があれば、とりあえず覚えておくだけでも良いと思いますよ。
作業を効率化できる手段は、1つでも多くストックしておきましょう!