ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Google Chromのデベロッパーツールを使えば、HTML・CSSをその場で編集できます。
リアルタイムで編集できるので、変更点をすぐ確認したいときに便利です。
この記事では、デベロッパーツールでHTML・CSSをリアルタイム編集する方法を紹介します。
文章・デザインを実際に見てから、ソースコードに手を加えることができます。
さまざまなシーンで活用できるので、さっそく試してみましょう!
デベロッパーツールでHTML・CSSをリアルタイム編集する方法
まずは、Google Chromeのデベロッパーツールを開きましょう。
ブラウザで「F12」を押すとメニューを開くことができます。

ちなみに、使用するブラウザはGoogle Chromeを当ブログでは推奨しています。
特に理由がなければ、Chromeで進めていきましょう。
サイト制作や編集をするとき、あなたはどんなブラウザを使っていますか? ブラウザにはたくさんの種類がありますが、僕は「Google Chrome」を推奨しています。 数あるブラウザの中で、なぜChromeがおすすめなのか? …
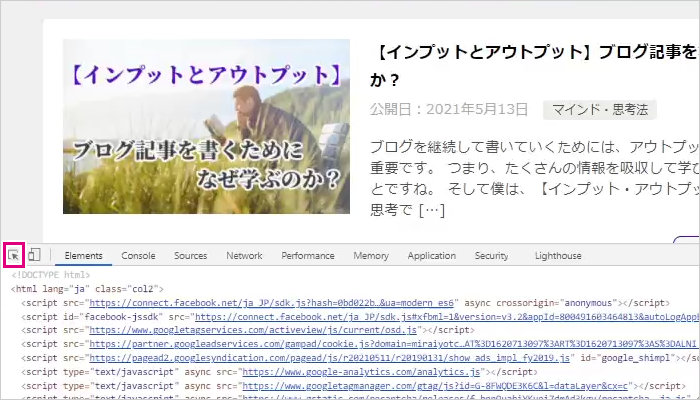
デベロッパーツールを開いたら、左下の矢印アイコンをクリックします。
[Ctrl]+[Shift]+[C]のショートカットを押してもOKです。

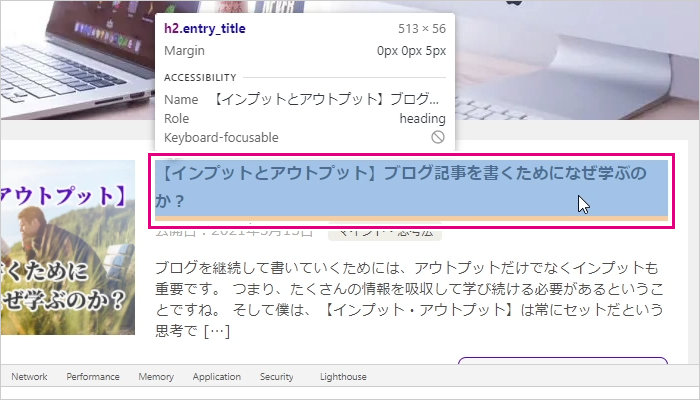
ページ内要素を選択できるようになるので、変更したい項目をクリックしましょう。

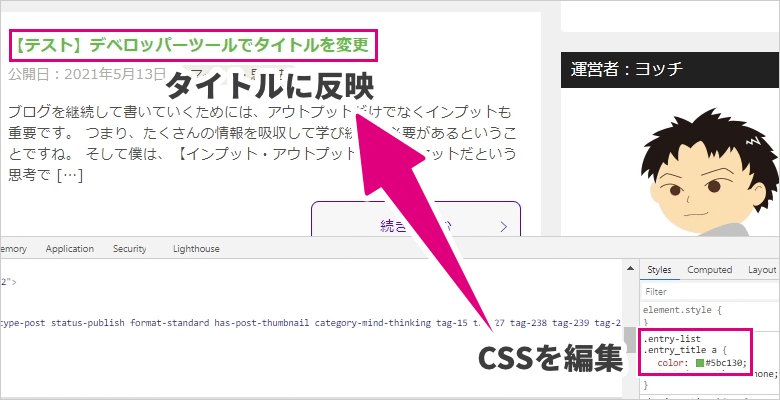
ソースコードが選択されるので、h2タグを変更してみます。

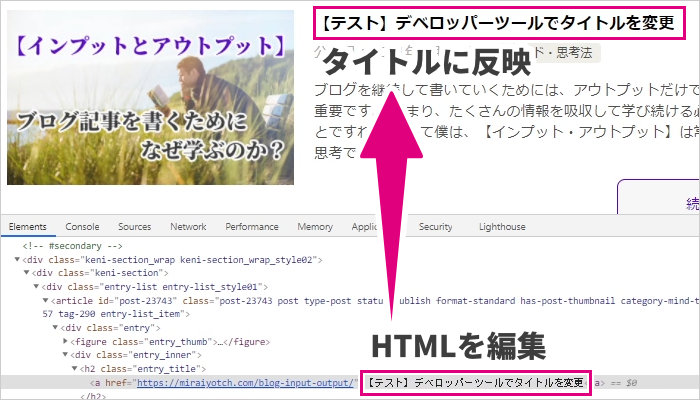
HTMLを編集して、タイトルを変更することができました。
このままCSSも変更してみましょう。
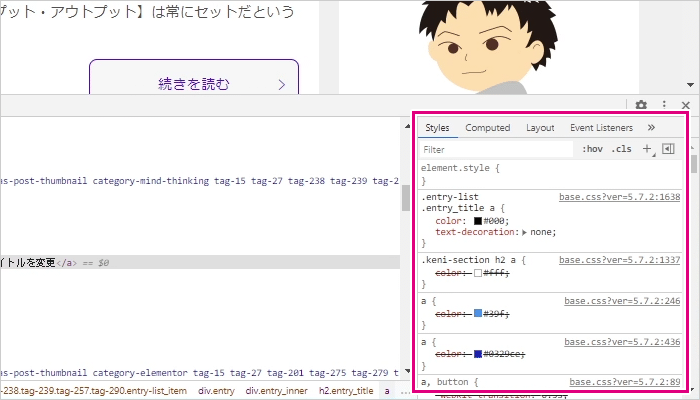
右側に適用されているCSSが表示されているので、変更したい項目を編集します。

CSSを編集して、タイトルの文字色を変更できました。

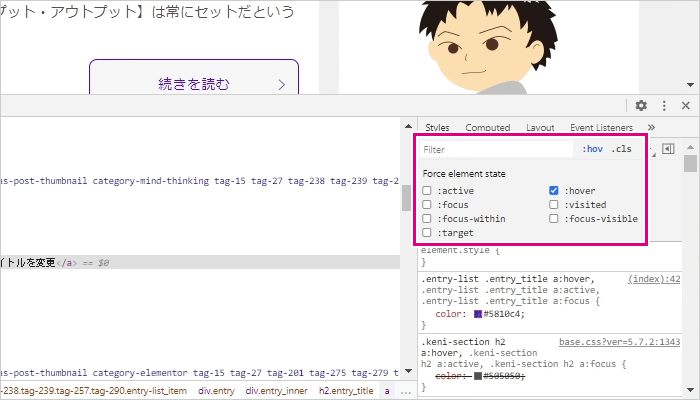
:hovをクリックすると、疑似クラスにも変更を加えることができます。

このようにリアルタイムで確認できますが、サーバー上のファイルに変更は加えられていません。
なので、デベロッパーツールで確認後、あらためてファイルを編集・保存しておきましょう。
「テーマエディター」を使用すれば、HTML・CSSに変更を加えることができます。
親テーマを編集するときは、不具合が発生しないように慎重にカスタマイズを進めましょう。
もし不安があれば、事前にバックアップをとっておくのがおすすめです。
WordPressでは、プラグインを使うことでバックアップ・復元を行うことができます。 大事なデータを守るためにも、必須の機能といえます。 「UpdraftPlus」は、すごく使いやすいバックアップ用のプラグインです。 …
【まとめ】デベロッパーツールで効率的に編集できる
デベロッパーツールを活用すれば、ファイルを編集しなくてもデザイン変更ができます。
時間をかけずにHTML・CSSの変更をチェックできるので、作業の効率化につながるでしょう。
僕もちょっとした変更点は、デベロッパーツールで見るようにしています。
リアルタイムで編集できるのはもちろん、ほかのユーザーには影響がないのも良いところです。
自分のサイトだけでなく、興味が湧いたサイトを編集してみるのも参考になります。
- なぜこの文言なのか?
- なぜこの配色なのか?
- デザインが異なるとどう見えるのか?
このような視点で見てみると、意外な発見があったりします。
新しいClassの追加などもできるので、気になったカスタマイズを試してみてはどうでしょうか?