ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Elementorはパソコンで使うことが前提ですが、スマホなどのデザインは編集できるのでしょうか?
結論からお伝えすると、スマホ・タブレットのレスポンシブデザインにも対応しています。
デフォルトである程度は整ったデザインになっていますが、細部の調整は必要です。
この記事では、Elementorでどうやってスマホ・タブレット用のデザインを編集するのか解説します。
現在主流のスマホにも対応させて、より洗練されたデザインのページを作りませんか?
記事の内容を動画でまとめました!
 ヨッチ
ヨッチ 記事について、動画ですべてお話ししています。
補足も交えて解説しているので、気になる方はこちらもどうぞ。
【Elementor】スマホ・タブレットのデザインを編集する方法
それでは、エレメンターでスマホ・タブレットのデザイン編集をやっていきましょう!
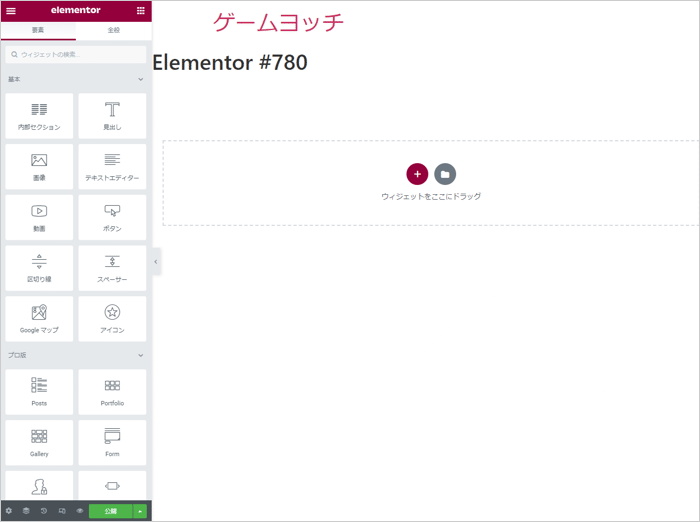
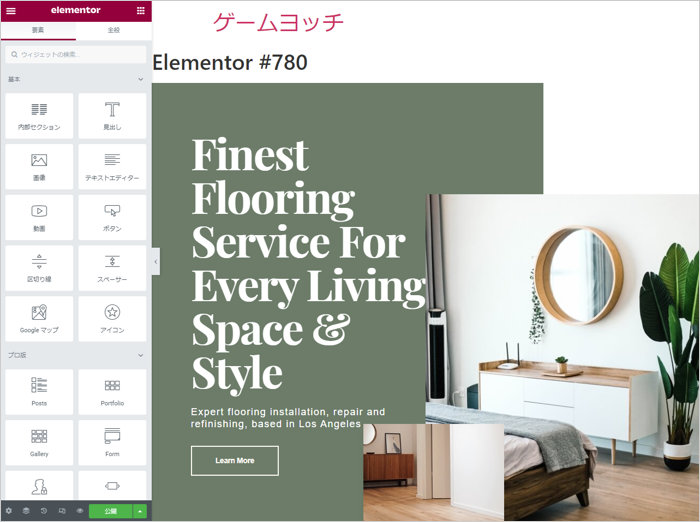
まず最初に、エレメンターの編集画面を開きます。

デザイン編集するために、いくつかテンプレートを追加してみましょう。

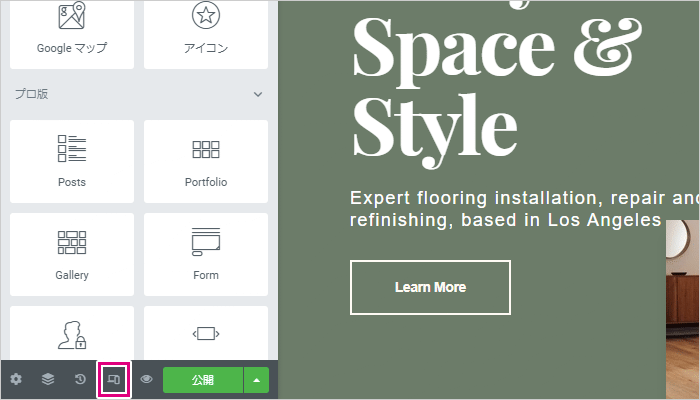
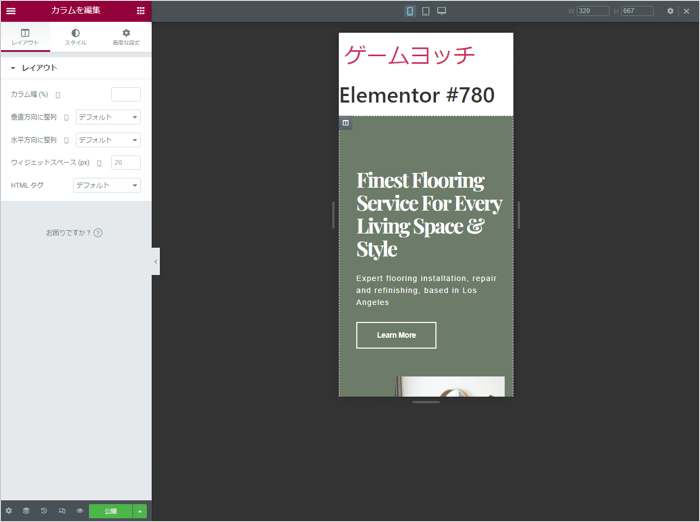
現在はパソコンで表示されていますが、スマホ・タブレットの表示は左下のアイコンから変更できます。

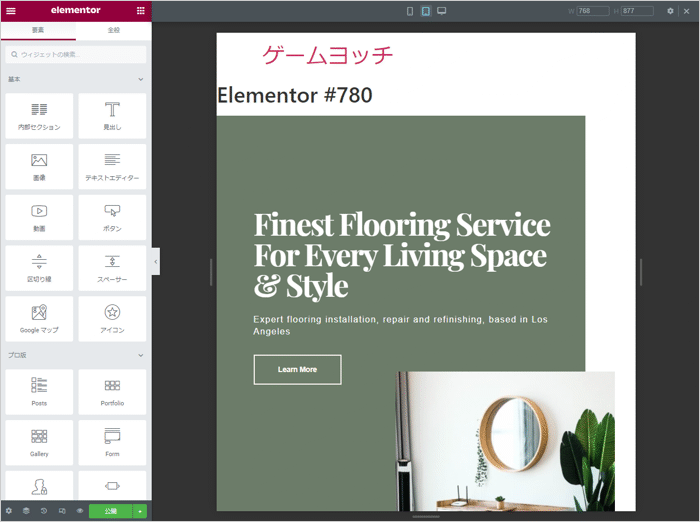
タブレットで表示した状態です。

この状態でウィジェットを選択してデザインを変更すると、タブレット用として保存されます。

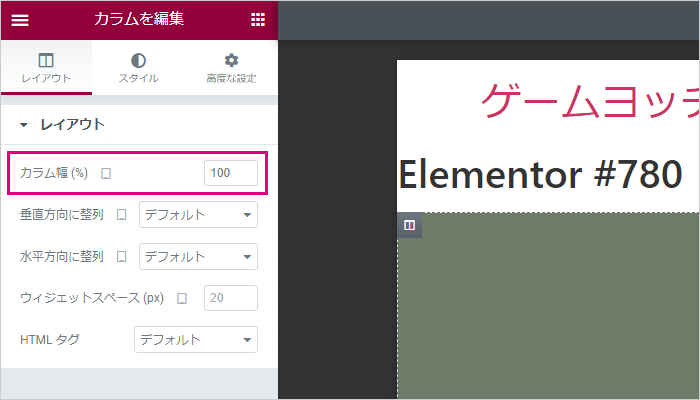
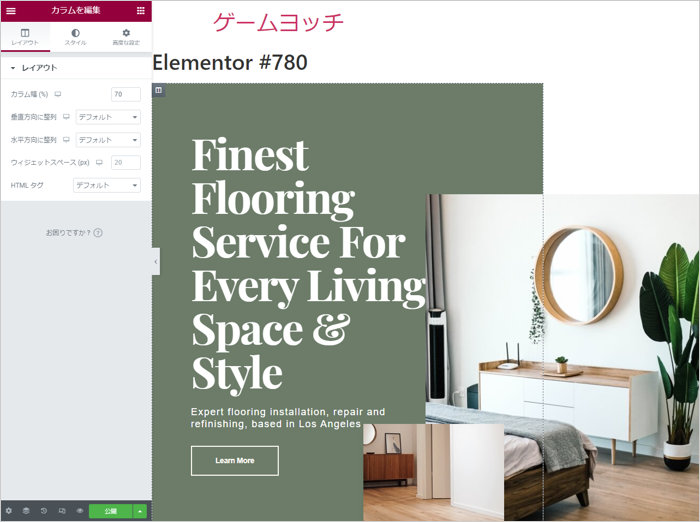
今回は、カラム幅が88%だったところを100%に変更してみました。
このように、細部のデザインも簡単にカスタマイズできます。
設定項目のアイコンからもデバイスを変更できる
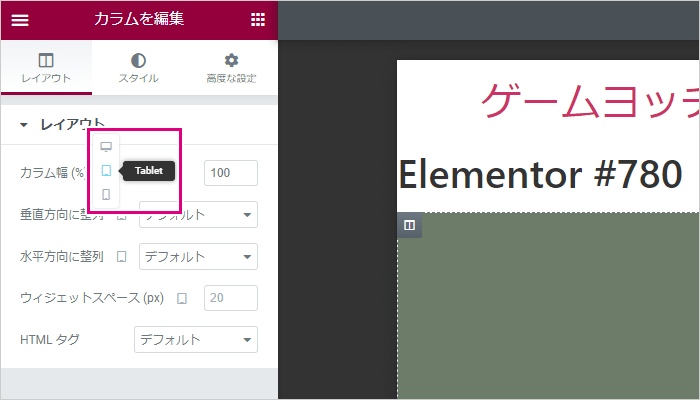
また、左下のデバイスアイコンからだけでなく、設定項目のアイコンからもデバイスを変更できます。
「画像」「レイアウト」など、デバイスごとにデザイン変更できる項目に表示されています。

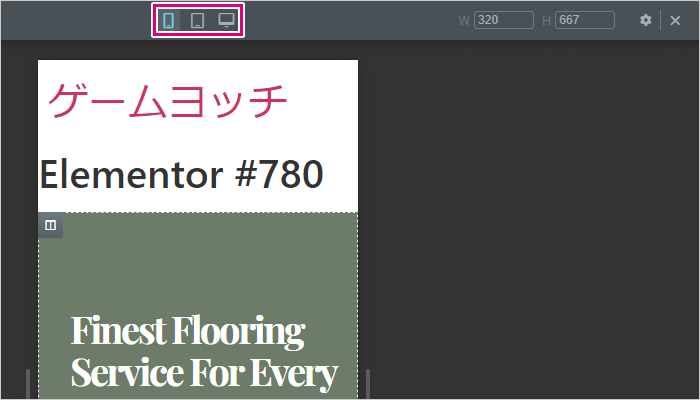
スマホを選択すると、プレビューもスマホ表示に切り替わりました。

さらに付け加えると、プレビュー画面の上にあるアイコンからも変更できます。

デスクトップに戻してみました。

このように、各デバイスの表示を切り替えたり、デザインを調整したりできます。
自分で追加したウィジェットは、デバイスごとのデザインが崩れやすいです。
ページのクオリティを高めるなら、スマホ・タブレットの表示も確認しながら作成すると良いでしょう。
僕が作成したLPも、各デバイスの表示を確認しながら作ってみました。
スマホ・タブレットもしっかりデザイン済みなので、デバイスごとに比較してみてはどうでしょうか?
【期間限定】Webで集客したい方必見!Webサイト集客の基礎レクチャー(動画+資料)を無料で配布中です。Webサイトは、開設するだけでは訪問者は増えません。では、訪問者を増やすための戦略の立て方とは?基礎レクチャーでご説明します。
【まとめ】レスポンシブデザインに対応しよう!
エレメンターを使っていると、ついついパソコン表示ばかり見てしまうこともあると思います。
意外と忘れがちですが、やはりスマホを利用している方はかなり多いです。
タブレットはそこまで多くありませんが、念のため確認しておきたいですね。
デザイン済みのパーツは、最初からレスポンシブデザインに対応しています。
テンプレートをそのまま使う場合は、そこまで気にしなくても良いでしょう。
自分でウィジェットを追加したときなど、改めてチェックしておくと安心です。
せっかくエレメンターでかっこいいページを作るなら、全デバイスで見栄えよく仕上げてみませんか?