
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Elementorには、「ランディングページ」という投稿タイプが用意されています。
投稿・固定ページとは別に、ランディングページ(LP)を作成できる機能です。
この記事では、Elementorのランディングページ機能の使い方をわかりやすく解説します。
固定ページとの違いもお伝えするので、しっかりと使い分けができます。
ランディングページを作成したいときは、専用の機能もチェックしておきませんか?
記事の内容を動画でまとめました!
 ヨッチ
ヨッチ 記事について、動画ですべてお話ししています。
補足も交えて解説しているので、気になる方はこちらもどうぞ。
Elementorのランディングページ機能とは?
Elementorのランディングページ機能は、その名の通りランディングページを作成できる機能です。
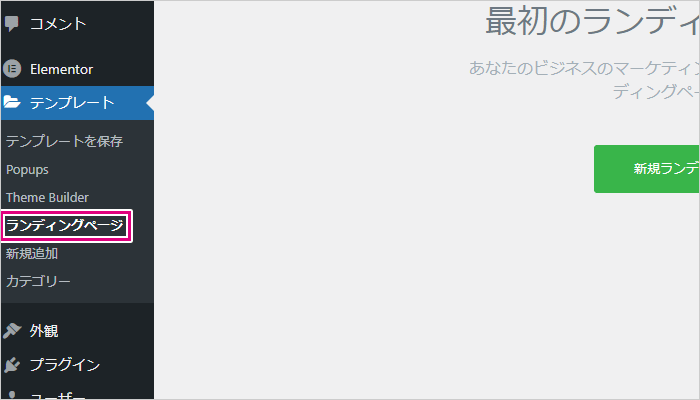
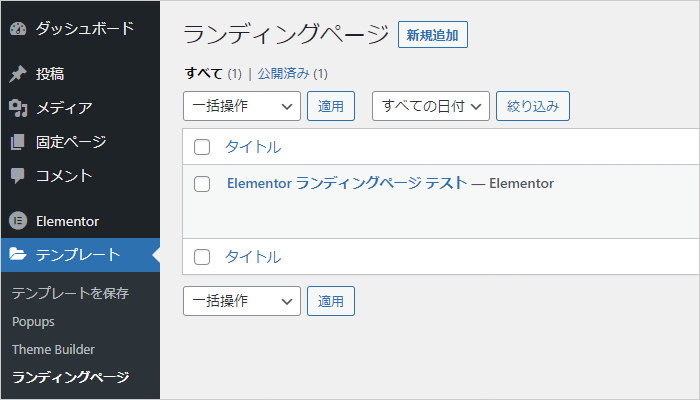
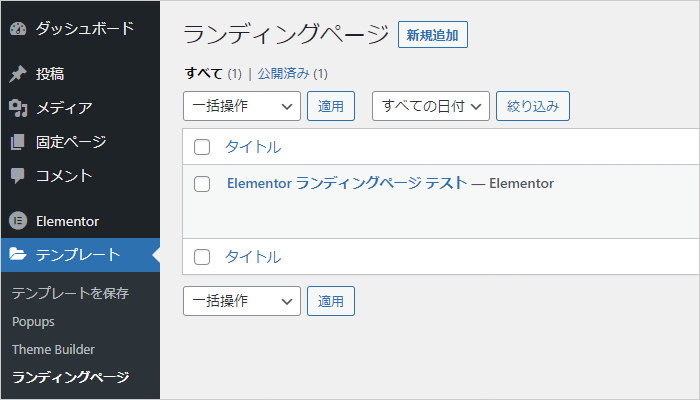
「テンプレート」→「ランディングページ」から開くことができます。

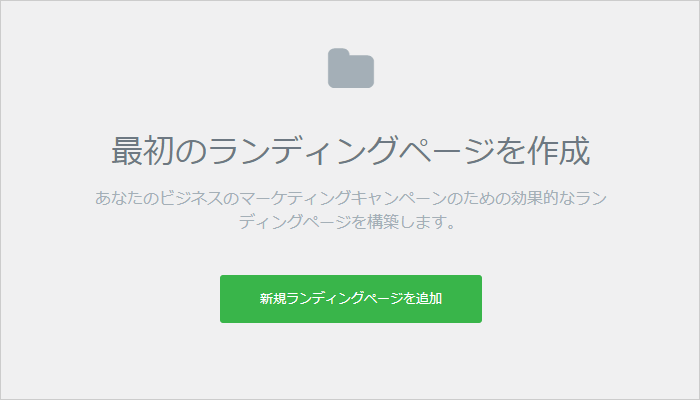
最初はまっさらな状態なので、「新規ランディングページを追加」で作成開始できます。

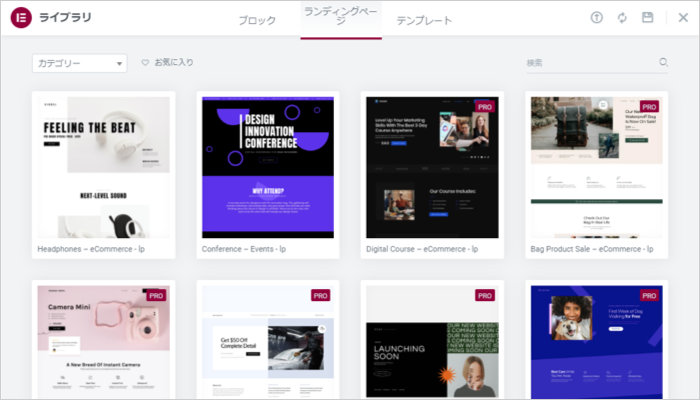
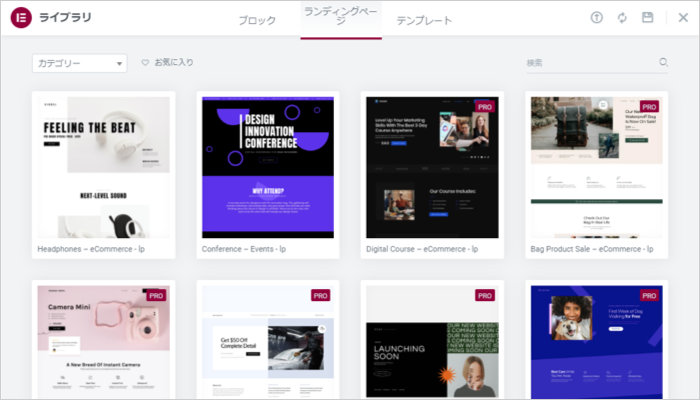
ページの作成をはじめると、すぐにLPテンプレートを選択できる画面が表示されます。
使いたいテンプレートを選択して、そのまま挿入できるので効率的です。

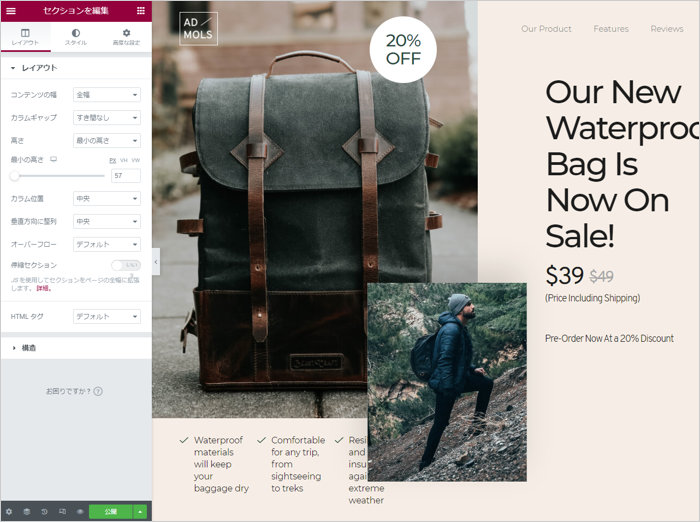
テンプレートを挿入したら、普段のElementorと同じように編集できます。
ウィジェットやデザインの調整をして、LPを作り上げていきましょう。

Elementorを使っていて、すべてのページを作るのって大変だと感じていませんか? 自分でデザインを考えたり、細部を調整するのって時間がかかりますよね。 そこで活用したいのが、Elementorのテンプレート機能です。 …
LPが完成したら、下書きとして保存するか公開します。

これでLPが公開されました。

公開したLPは、「テンプレート」→「ランディングページ」に一覧で表示されます。
投稿や固定ページと同じですね。

ここまでが、ランディングページ機能の使い方です。
固定ページと似たような使い方ができると、わかってもらえたと思います。
ではライティングページと固定ページは、それぞれどんな違いがあるのでしょうか?
ここから、2つの投稿タイプの違いについて解説します。
ランディングページと固定ページ【3つの違い】
ライティングページと固定ページには、大きく3つの違いがあります。
- LP専用のテンプレート一覧が表示される
- 「Elementor キャンバス」のレイアウトが選択されている
- 「ランディングページ」に作成したページが保存される
LP専用のテンプレート一覧が表示される
ライティングページから新規作成すると、画面を開くと同時にLPテンプレートの一覧が表示されます。
すぐにテンプレートを挿入できるので、作業スピードのアップにつながります。

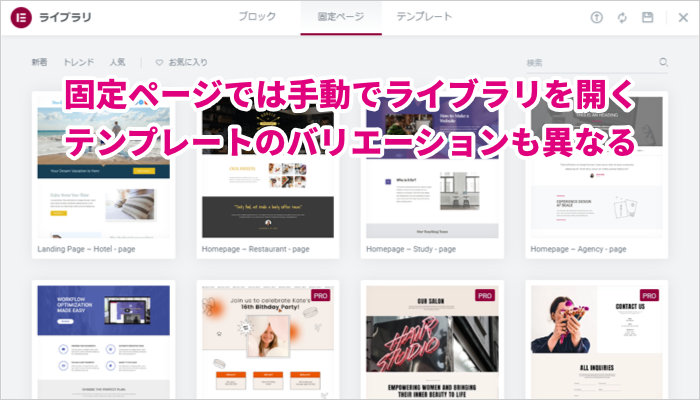
固定ページの場合は、新規作成してもテンプレート画面は表示されません。
また、用意されているテンプレートのバリエーションも異なります。

ランディングページ機能では、テンプレート挿入までのステップが少なくてすみます。
LP専用テンプレートが用意されているのも大きな特徴です。
「Elementor キャンバス」のレイアウトが選択されている
ライティングページ機能では、最初から「Elementor キャンバス」のレイアウトが選択されています。
ヘッダー・フッター・タイトルなどは、すべて非表示です。

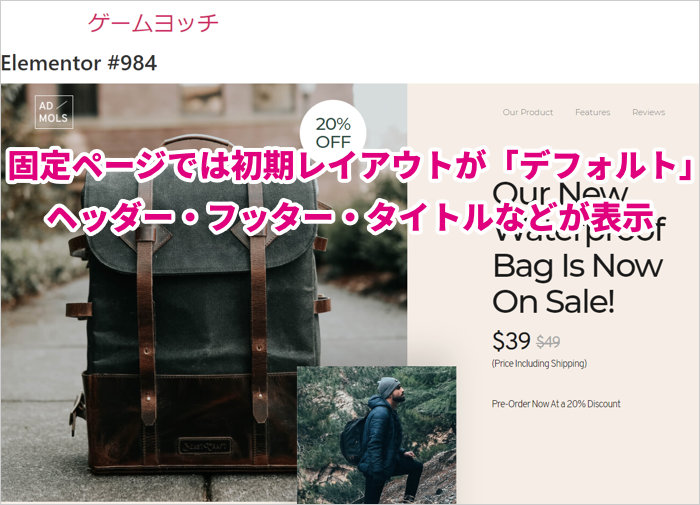
固定ページの場合は、初期レイアウトは「デフォルト」になっています。
ヘッダー・フッター・タイトルなどは、そのまま表示されています。

「ランディングページ」に作成したページが保存される
ランディングページ機能で作成したページは、「ランディングページ」の一覧に保存されます。

ランディングページだけを管理することで、各ページの役割が明確になります。
ページを一覧表示できるので、まとめてチェックしたいときにも便利です。
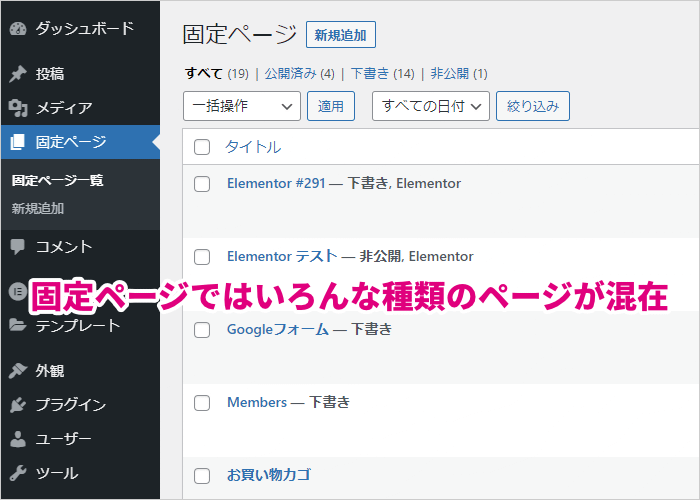
固定ページは、いろんな種類のページが混在しがちです。
別のプラグインによって、新たな固定ページが自動的に作成されることもあります。

【まとめ】Elementorのランディングページ機能を活用しよう
Elementorの「ランディングページ」を使えば、LPを効率的に作成・管理ができます。
専用の機能も用意されているので、LPに特化した使い方ができるでしょう。
ランディングページと固定ページの違いは、大きくわけると以下の3つです。
- LP専用のテンプレート一覧が表示される
- 「Elementor キャンバス」のレイアウトが選択されている
- 「ランディングページ」に作成したページが保存される
それぞれ異なる特徴があるので、必要に応じて使い分けることが重要です。
LPを作るときは、「ランディングページ」も活用してみてはどうでしょうか?











