ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
「Affinity Photo」は、かなり高機能な画像編集ソフトということを前回お伝えしました。
写真加工からイラスト編集まで、ありとあらゆる画像を扱うことができます。
では、実際にどんな画像が作れるでしょうか?
この記事では、Affinity Photoでブログのアイキャッチ画像を簡単に作る方法を紹介します。
初心者でも簡単に、ハイクオリティなアイキャッチ画像を作ることができますよ。
1つずつ手順を説明していくので、さっそく試してみましょう!
【Affinity Photo】ブログのアイキャッチ画像を作る方法
Affinity Photoでブログのアイキャッチ画像を作る手順は、以下の5ステップです。
- 画像ファイルを開く
- ドキュメントのサイズを変更する
- 画像をトリミングする
- テキストを入力する
- 保存・エクスポートする
慣れていれば、5分もかからないくらい簡単です。
手順さえ守れば、ミスなく進めることができますよ。
というわけで、ここから実際に画像加工を進めていきます。
【1】画像ファイルを開く
まずは、用意した写真・イラストを「Affinity Photo」で開きましょう!
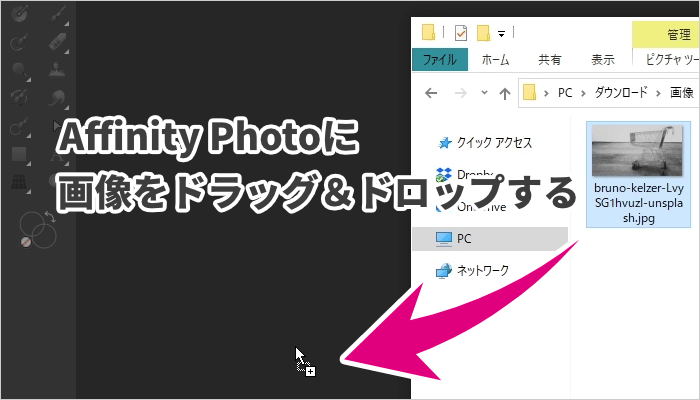
「ファイル」→「新規」で新規作成するか、画像をドラッグ&ドロップで開くことができます。
画像が決まっているなら、ドラッグ&ドロップの方が簡単だと僕は感じています。
なので、ここではドラッグ&ドロップで進めますね。

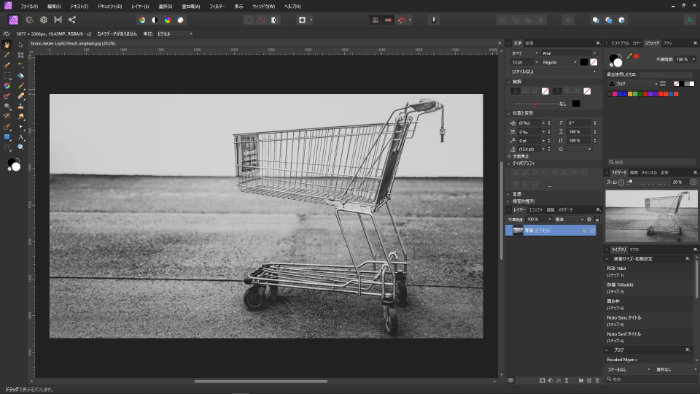
「Affinity Photo」に画像をドラッグ&ドロップすると、背景として読み込まれます。

いよいよ画像を加工していきましょう!
【2】ドキュメントのサイズを変更する
開いている画像のサイズは、「5877 × 3306px」です。
これはアイキャッチ画像としては大きすぎるので、最適なサイズに変更します。
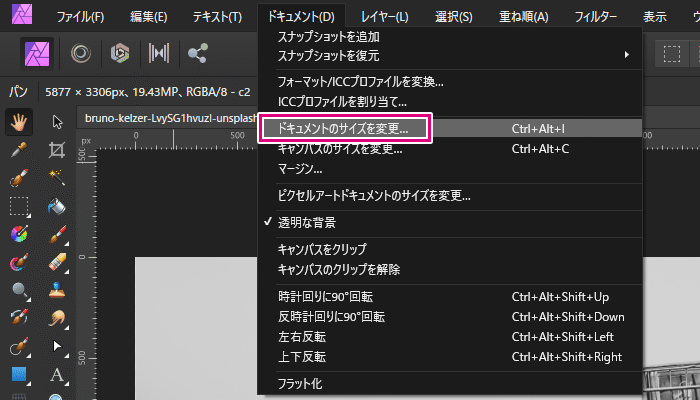
上部のメニューから、「ドキュメント」→「ドキュメントのサイズを変更」をクリックしましょう。

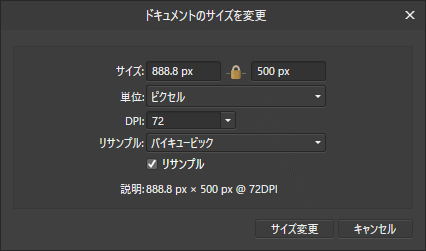
サイズ変更ウィンドウが表示されるので、希望のサイズを入力します。
ここでは、縦幅を500pxに調整しました。
サイズを入力したら、「サイズ変更」をクリックします。

これでサイズが変更されました。
見た目はあまり変わりませんが、画像サイズが小さくなったことで、容量もグッと削減できています。

【3】画像をトリミングする
サイズを変更したら、次は画像をトリミングします。
トリミングすることで、画像の余分なスペースを切り取ることができます。
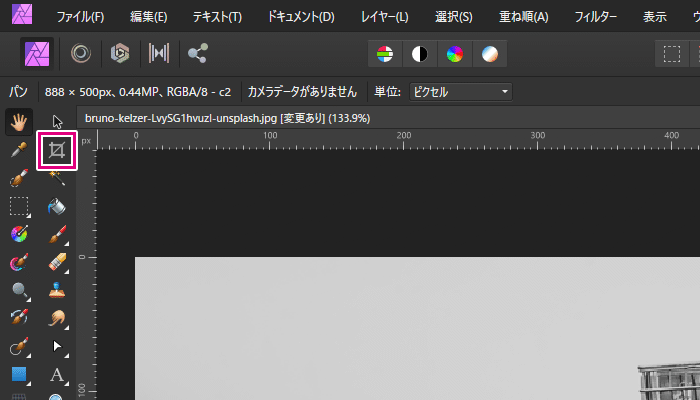
左側のメニューから、「切り抜きツール」を選択しましょう。

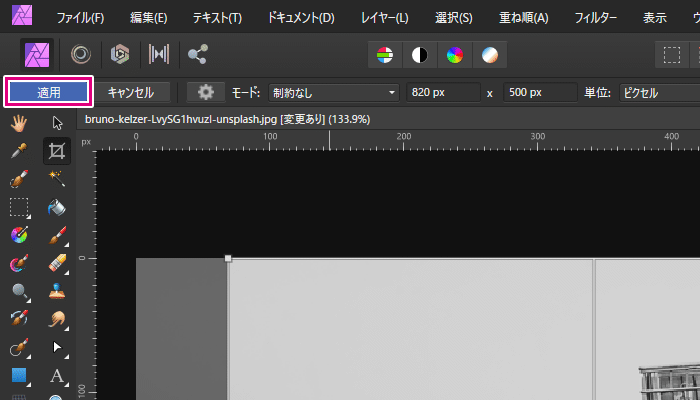
切り抜きするための枠が表示されるので、ちょうど良いサイズに変更します。
変更できたら、左上の「適用」をクリックしましょう。

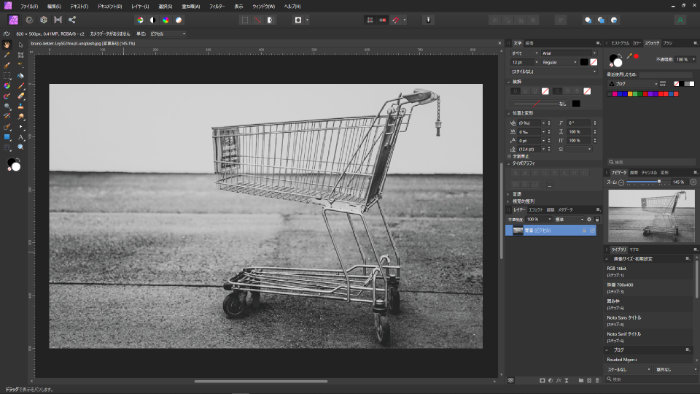
これでトリミングが完了しました。
先ほどは「888 × 500px」でしたが、「820 × 500px」に変更されました。

ブログのアイキャッチ画像は、ちょっとしたサイズで見た目が変わります。
なので、まずはドキュメントのサイズを変更してから、トリミングで細部を調整すると良いでしょう。
【4】テキストを入力する
トリミングが完了したら、画像にテキストを入力していきます。
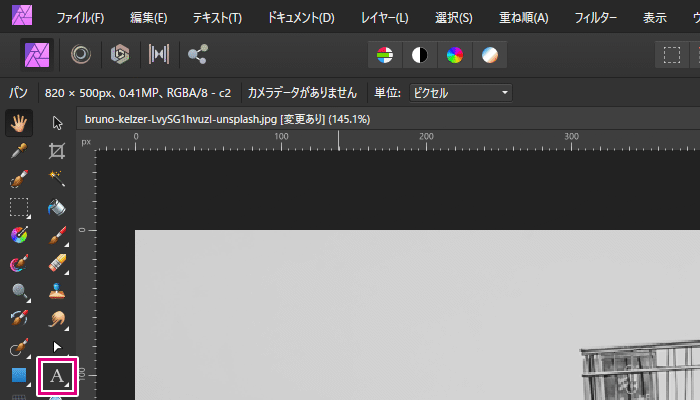
左側のメニューから、「アーティスティックテキストツール」を選択しましょう。

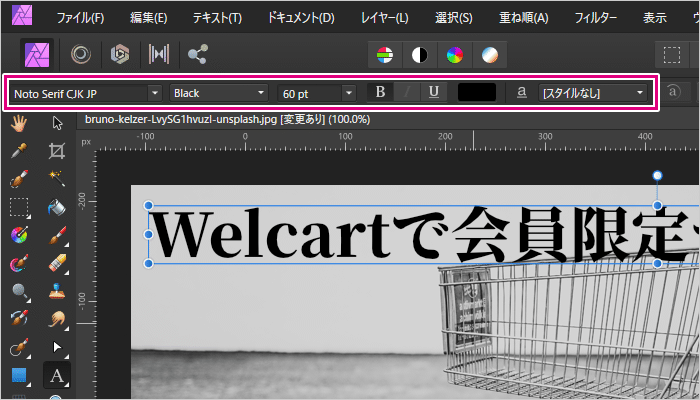
文字を入力できるので、実際に入力してみましょう。
左上のボックスで、フォント・サイズ・色などを変更できます。

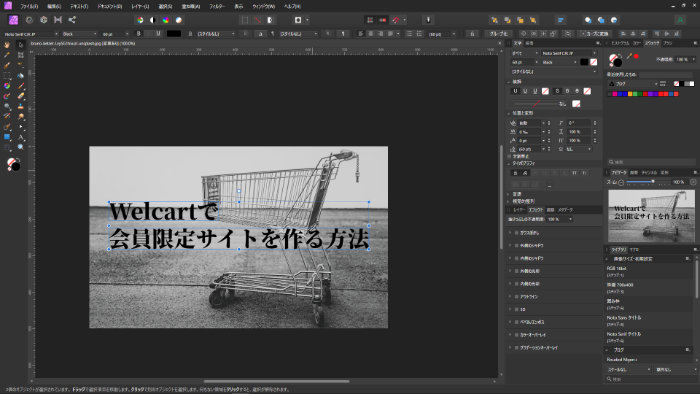
これで文字を入力できました。
あとは位置や行数を変更すれば、全体のバランスも良くなります。

これで文字入力も完了です!
ただ、なんとなく文字が読みづらくて、イマイチな印象がありませんか?
そんなときは、エフェクトを追加するともっと見やすくなりますよ。
エフェクトを追加してみよう
「エフェクト」をタブを開くと、様々なフォントエフェクトが用意されています。
タブが開いていない場合は、「表示」→「スタジオ」から「エフェクト」を選択しましょう。
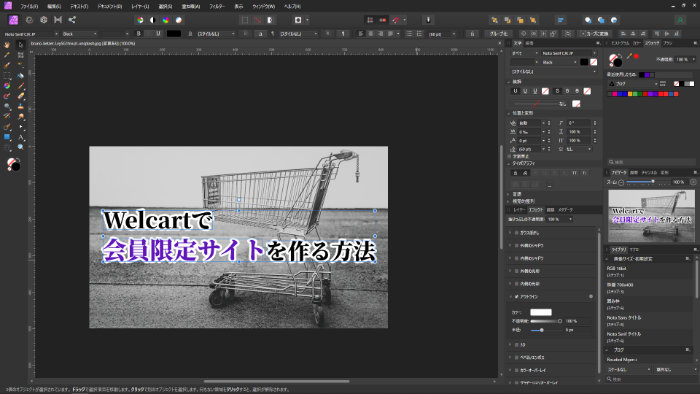
たとえば、「アウトライン」のエフェクトを追加するとこんな感じです。

白色の枠がついたので、だいぶ見やすくなりました。
エフェクトに合わせて、文字サイズ・色も変更しています。
エフェクトを追加するだけで、さらに見栄えのよいアイキャッチになりますよ。
【5】保存・エクスポートする
画像が完成したら、まずはしっかりと保存しておきましょう。
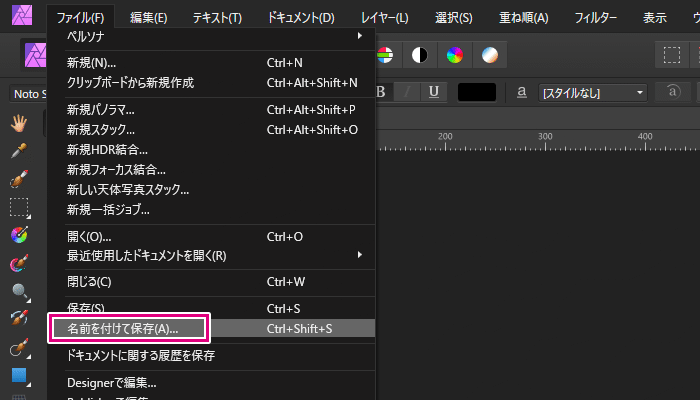
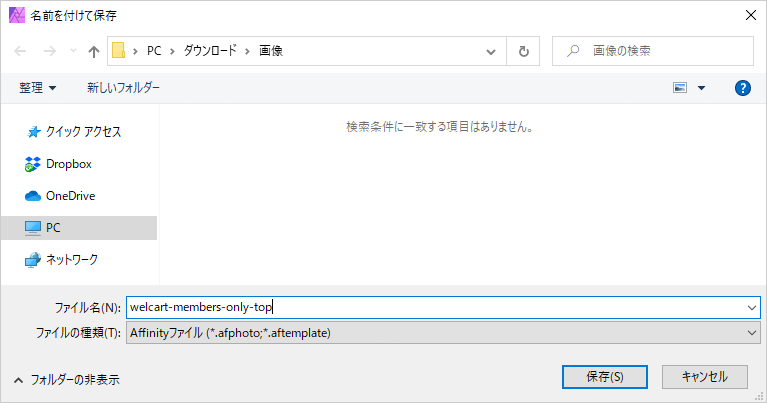
「ファイル」→「名前を付けて保存」をクリックします。

ウィンドウが開くので、好きな場所に保存しましょう。

ここで保存したファイル形式は、「.afphoto」です。
「Affinity Photo」専用の形式で、レイヤー・エフェクトなどがすべて保存されています。
画像として使うためには、エクスポート(出力)が必要です。
なので、このままエクスポートも進めていきましょう。
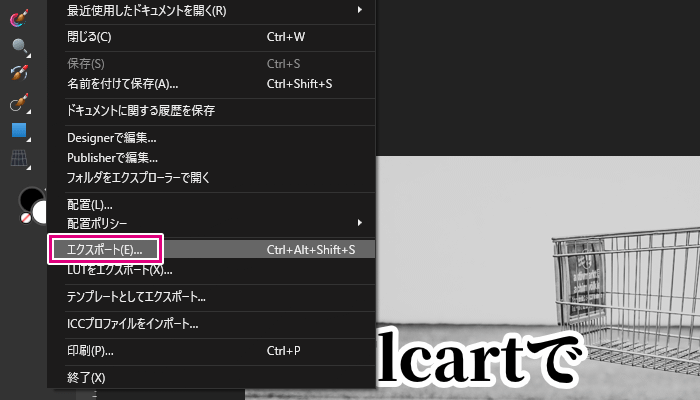
まず、「ファイル」→「エクスポート」をクリックします。

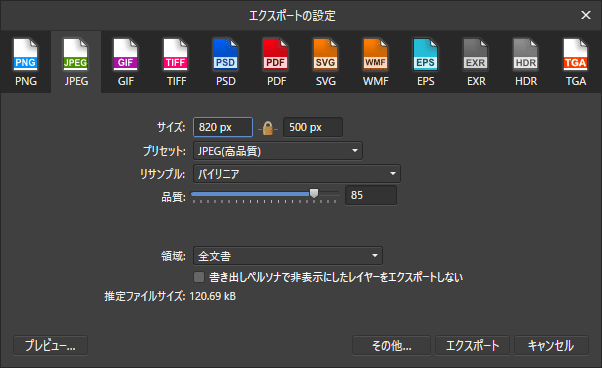
エクスポートの設定ウィンドウが開くので、保存したい形式を選びます。
形式やサイズなどを選択できたら、右下の「エクスポート」をクリックします。

画像には、いろんな種類がありますよね。 よく聞くのは、JPEG/JPG・PNG・GIFといった形式です。 画像の形式には違いがあって、それぞれ得意分野も異なります。 なので、しっかり使い分けることが大切です。 この記事で …
開いたウィンドウで保存場所を選択すれば、画像としてエクスポートされます。
ブログにアップして、実際にアイキャッチとして使ってみましょう!

【まとめ】ハイクオリティなアイキャッチ画像を作成できる
ここまで、「Affinity Photo」でアイキャッチ画像を作成する方法を紹介してきました。
最初はどうやって作ればいいか迷うかもしれませんが、手順に沿って進めれば大丈夫です。
僕もこの記事で紹介した5つの手順で、ブログのアイキャッチを作成しています。
- 画像ファイルを開く
- ドキュメントのサイズを変更する
- 画像をトリミングする
- テキストを入力する
- 保存・エクスポートする
これらの流れを覚えてしまえば、5分くらいでアイキャッチを作成できます。
効率的に作業を進めるために、マクロも活用すれば速いです。
ブログ記事もアイキャッチ画像も、迷いが生じることでスピードは遅くなります。
なので、ここで紹介した手順のようにフレームワークに沿って行動することが重要です。
どこまでフレームワークに沿うのか?は人それぞれの判断によると思います。
なので、あなたのオリジナリティを損なわない程度に、作業を効率化してみてはどうでしょうか?
フリーの写真素材を探すとき、あなたはどんなサイトを使っていますか? できるなら、クオリティの高い画像をたくさん使いたいですよね。 この記事では、ブログのアイキャッチに使えるフリー写真素材サイトを3つ厳選して紹介しています …