ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
ブログのアイキャッチ画像って、いつも選ぶのが大変だったりしませんか?
画面のキャプチャーだけだと、なんとなく味気ない感じもしますよね。
そんなときに便利なのが、簡単にはめ込み合成できる「モックアップ素材」です。
PC・スマホ・タブレットの画面に、ボタン操作だけでキャプチャーを埋め込むことができます。
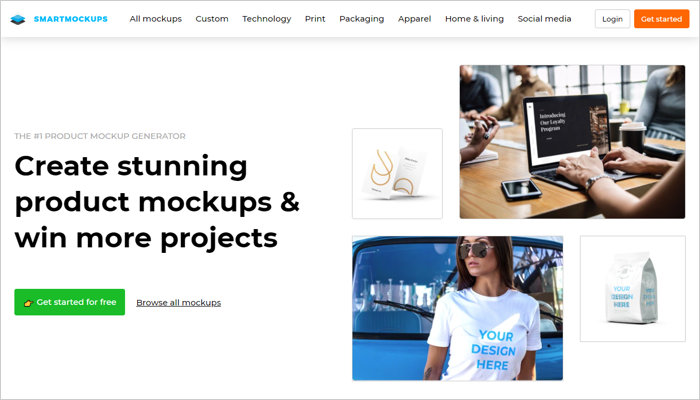
この記事では、無料で使えるモックアップ「Smartmockups」を紹介しています。
僕もよく使っていて、素早くクオリティの高い画像が作れるのでオススメです。
Smartmockupsではどんな画像が作れて、どうやって使えばいいのか?
ここから詳しく解説していきます!
ブログのアイキャッチ画像をモックアップで作ってみた!
Smartmockupsを使えば、キャプチャー画像から簡単にブログのアイキャッチを作れます。
たとえば、こんな画像も数回クリックするだけで完成します。

このまま使ってもいいし、文字を入力して見やすくするのもOKです。
キャプチャー画像さえ用意すれば、いろんなバリエーションで作れるので便利ですよ!
では、どうやってこんな画像を作っていくのか、手順を説明していきますね。
Smartmockupsでアイキャッチを作成する【3つの手順】
Smartmockupsは、たったの3ステップでアイキャッチ画像を作ることができます。
キャプチャー画像さえあれば、2~3分で完成です。
- 好みのモックアップを選ぶ
- キャプチャー画像をアップロードする
- 好きなサイズを選んでダウンロードする
たったこれだけで、めちゃくちゃクオリティの高い画像が手に入ります。
これを無料で使えるのは、本当に嬉しいですよね。
というわけで、1つずつもっと詳しく解説します!
【1】好みのモックアップを選ぶ
まずは、Smartmockupsのサイトを開いてモックアップを選んでいきます。

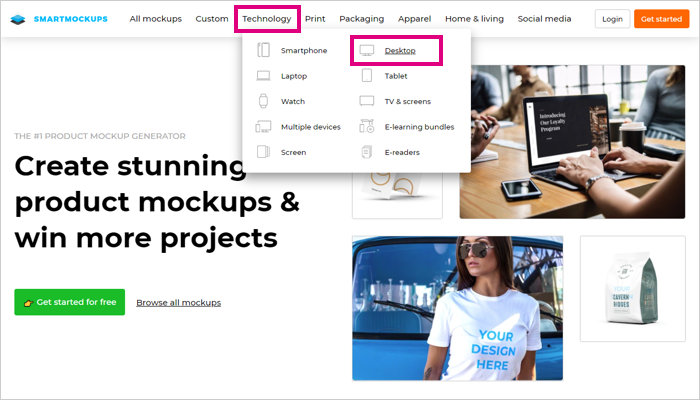
公式サイト上のメニューから、好きなアイテムを選びましょう!
ここでは、「Technology」→「Desktop」を選択しました。

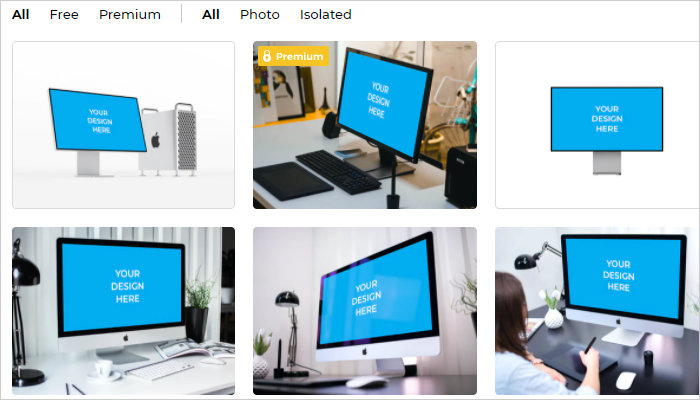
デスクトップPCの画像が一覧で表示されました。
Free・Premiumがあって、Premiumは有料版のみのモックアップです。

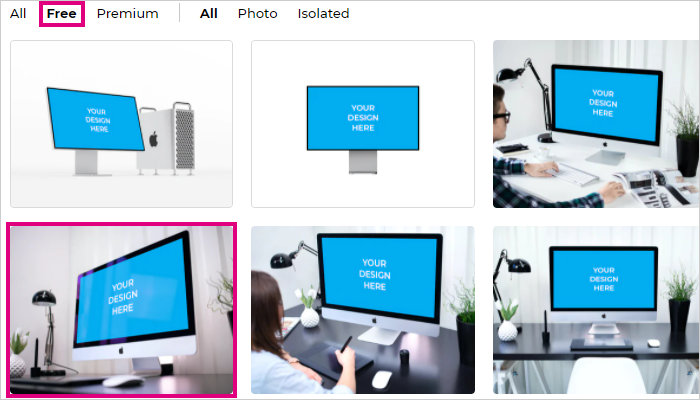
今回は無料で進めていくので、「Free」を選択して絞り込みます。
絞り込んだら、好みの画像を選んでみましょう!

【2】キャプチャー画像をアップロードする
モックアップを選んだら、次にキャプチャー画像をアップロードします。
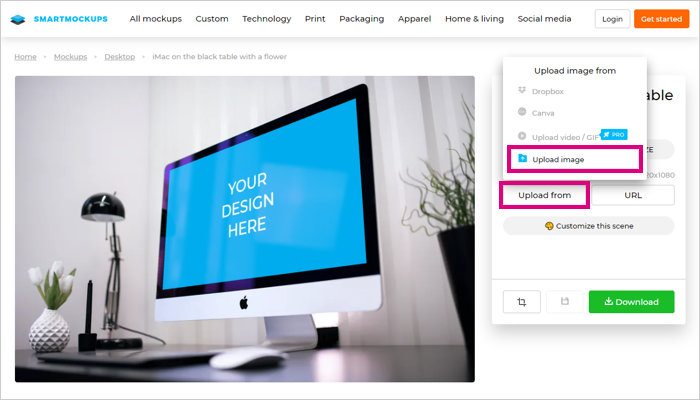
「Upload from」→「Upload image」をクリックして、キャプチャー画像を選択しましょう。

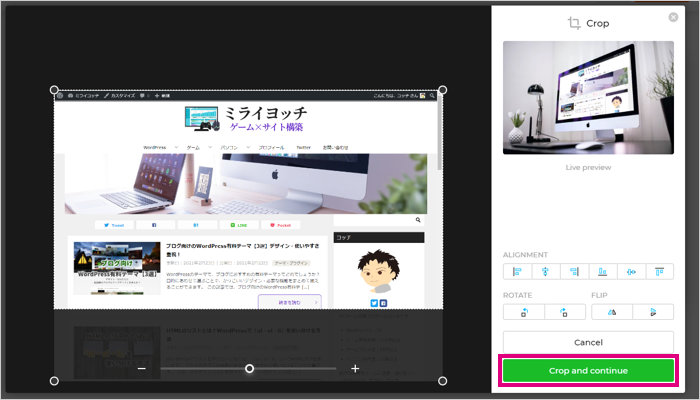
画像を選択すると、クロップ画面が表示されます。
切り抜きサイズを変更したり、画像を回転させて配置することが可能です。
右上のプレビューをみながら、イメージに合うように切り抜きましょう!
画像を配置できたら、「Crop and continue」をクリックします。

【3】好きなサイズを選んでダウンロードする
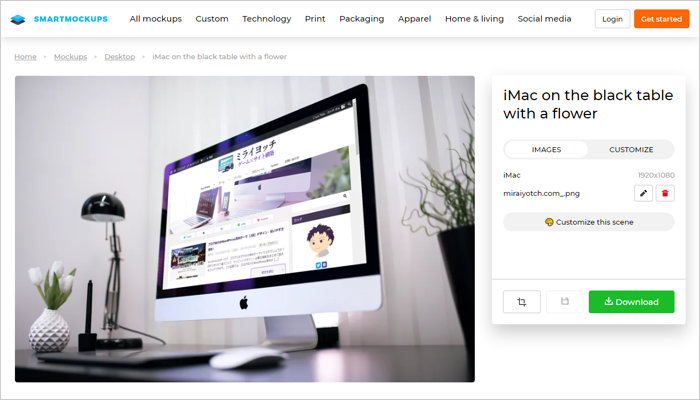
これでキャプチャー画像を配置したモックアップ画像が完成しました!
このままアイキャッチに使えるくらい、クオリティの高い画像に仕上がっています。

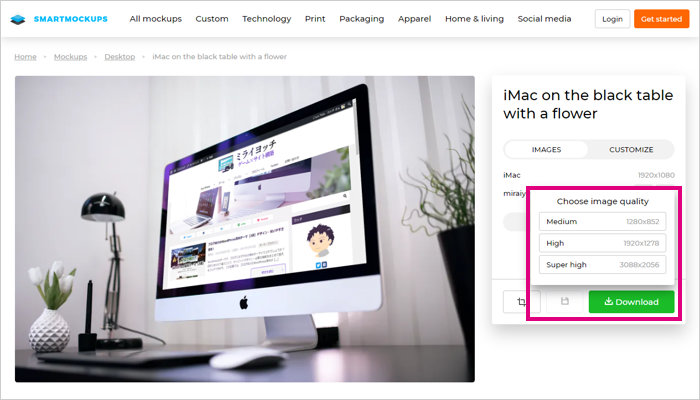
あとは「Download」をクリックしてサイズを選択すれば、すぐダウンロードできます。

これでアイキャッチに使えるモックアップ画像が完成しました!

【まとめ】モックアップで高品質なアイキャッチ画像を作れる!
ブログのアイキャッチは、読者が一番最初に目にする画像です。
だからこそ、高品質で目を引くようにしたいですよね。
Smartmockupsを使えば、簡単にブログのアイキャッチ画像を作ることができます。
画面のキャプチャーにひと手間加えることで、遊び心のあるデザインになります。
僕もこのブログでよく使っているので、別記事のアイキャッチ画像も参考になるはずです。
PC・スマホ・タブレットなど、シーンにあわせて選んだりしてます。
アイキャッチ画像をどうするか悩んでいたら、試しにモックアップも活用してみてはどうでしょうか?