ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
ブログやウェブサイトを作成するとき、どんなカラーにするか悩んでいませんか?
配分としては、メインカラー・サブカラー・アクセントカラーが必要ですよね。
ただ、色のバランスに関して迷ってしまう方も多いようです。
この記事では、色の組み合わせツール「Adobe Color」の使い方を紹介しています。
おすすめカラーをすぐ抽出できるので、すごく便利ですよ。
実際にブログにどうやって活用すればいいのか?
ここから詳しくお伝えしていきます。
色の組み合わせ作成ツール「Adobe Color」とは?
「Adobe Color」とは、その名の通りAdobeが提供している無料ツールです。
色の組み合わせを自由に作ったり、すでに作成された色テーマを検索したりできます。

あなたの手元にある画像をアップして、カラーを抽出することも可能です。
気になる配色があれば、画像から色テーマを作成できるということですね。
色のバランスをツールが調整してくれるので、自分で考えるよりも印象が良くなりやすいです。
また、意外な組み合わせも発見できるので、迷ったときこそ試してみると面白いと思います。
ブログの配色をセンス良く決める方法とは?
ブログの配色は、最初に「メイン・サブ・アクセントカラー」を決めておくと良いでしょう。
各カラーの役割が明確なので、使いどころに迷いがなくなります。
サイト全体で使われる色の割合も、大まかに決めることができます。
どこでどのカラーを使えばいいのか?イメージが湧いてくるはずです。
- メインカラー(割合:70%)
- サイトの主軸となる色
- サブカラー(割合:25%)
- サイトの補助的な色
- アクセントカラー(割合:5%)
- 特に強調したい部分に使われる色
このブログでは、メインカラーは黒、サブカラーは紫となっています。
アクセントカラーとして、本文で黄色を使っています。
それぞれの色の役割が明確になっていますし、全体の割合もだいたい目安と同じくらいです。
「メイン・サブ・アクセント」を意識したうえで、さっそく「Adobe Color」を使ってみましょう!
「Adobe Color」の使い方
「Adobe Color」は、誰でも無料で使えるツールです。
Adobeアカウントに登録することで、色の保存などもできるようになります。
まずは公式サイトにアクセスして、ツールの編集画面を開きましょう。

ここから、実際にどうやって色の組み合わせを作成するのか解説していきます。
作成
「作成」タブでは、自分で色を作成したり、画像から色を抽出できます。
できるだけオリジナルの配色にしたいときに、「作成」を使ってみましょう。
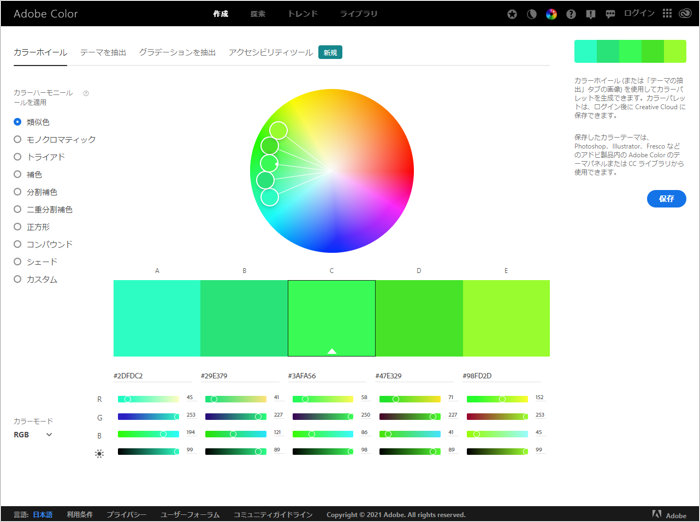
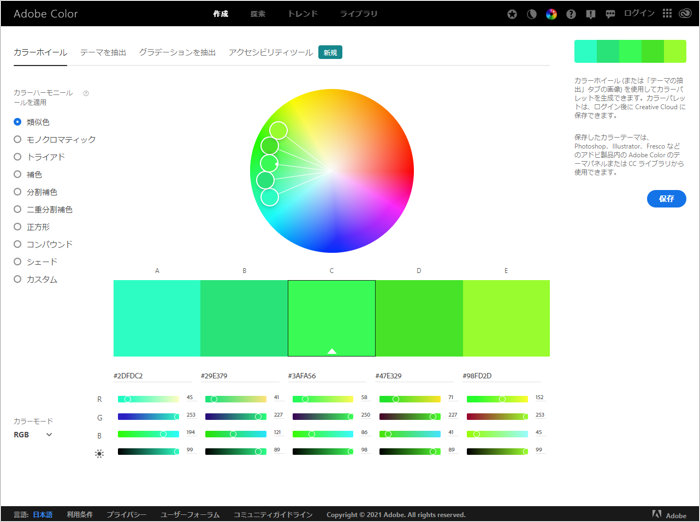
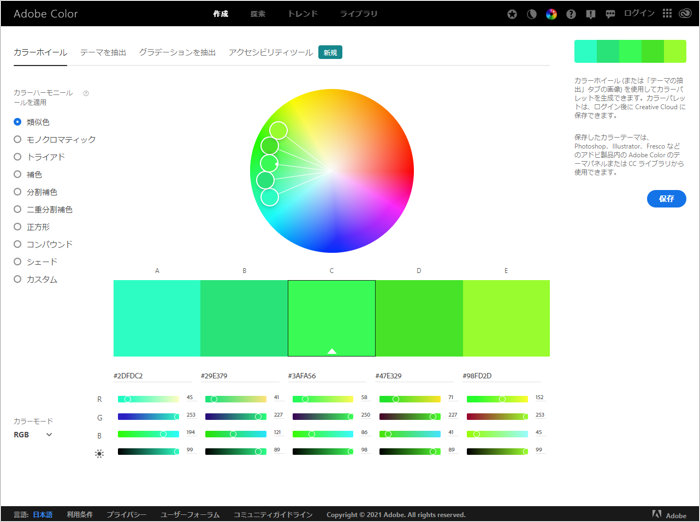
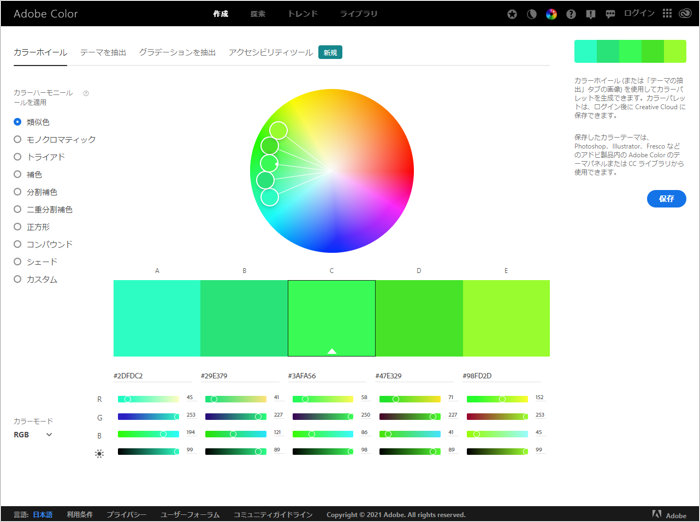
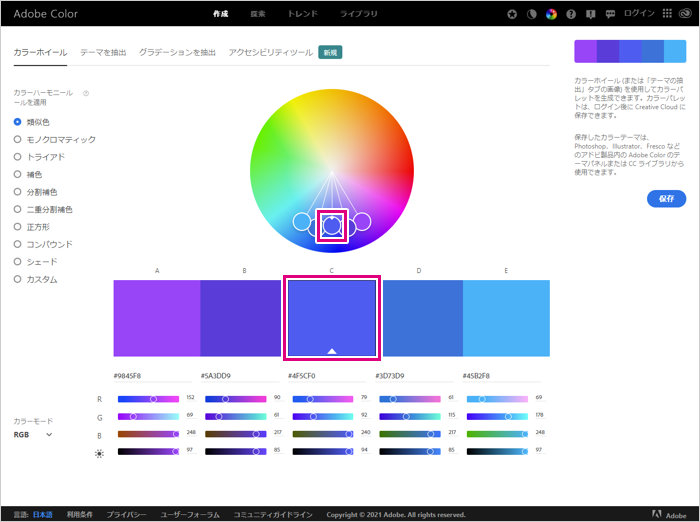
カラーホイール
「カラーホイール」では、メインカラーから色の組み合わせを作成できます。

中心にある色がメインカラーで、メインカラーを変更すると、ほかの色も一緒に変更されます。

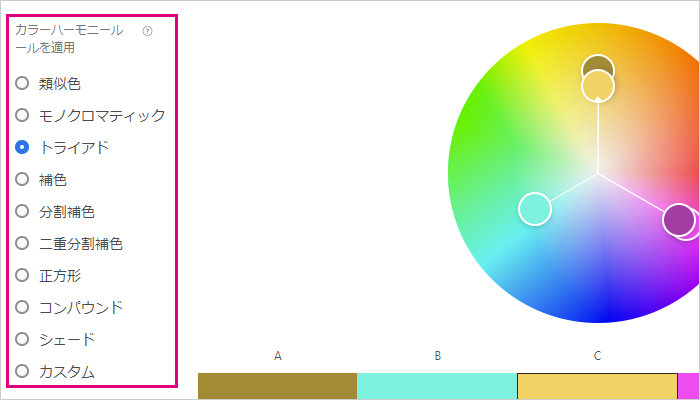
左側の「カラーハーモニールール」を変更することで、色の組み合わせを変化させることが可能です。

5種類の色がピックアップされるので、バランス良く配分することが重要です。
さきほどの「メイン・サブ・アクセントカラー」を意識して、好みの色を選びましょう。
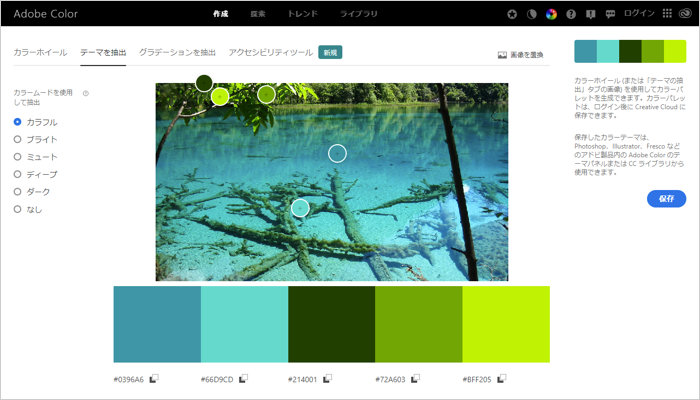
テーマを抽出
「テーマを抽出」では、あなたの手元にある画像から色を抽出できます。

画像から抽出することで、とてもバランスの良い配色をピックアップできます。
イラストはもちろん、写真から抽出するのも良い方法です。
自然に存在するカラーは、人にとって心地よく感じられます。
もし参考にしたい画像があれば、ぜひチェックしてみましょう。
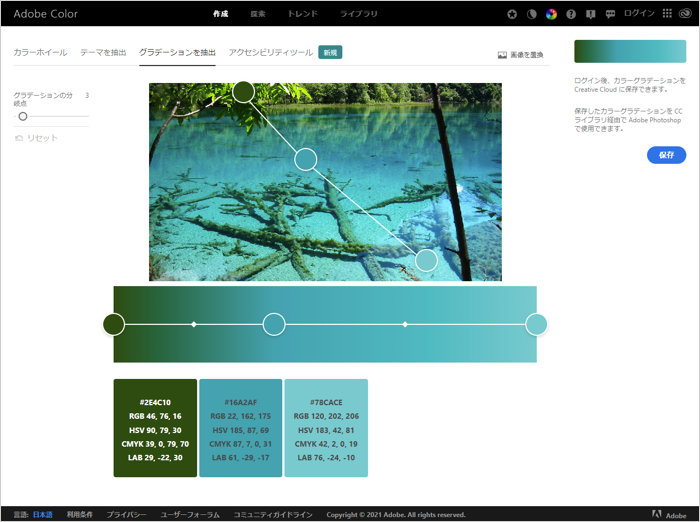
グラデーションを抽出
「グラデーションを抽出」では、あなたの手元にある画像からグラデーションを抽出できます。

ブログの配色には向いていませんが、こういった機能もあると覚えておくと便利です。
画像・アイコンを作成するとき、参考になったりしますよ。
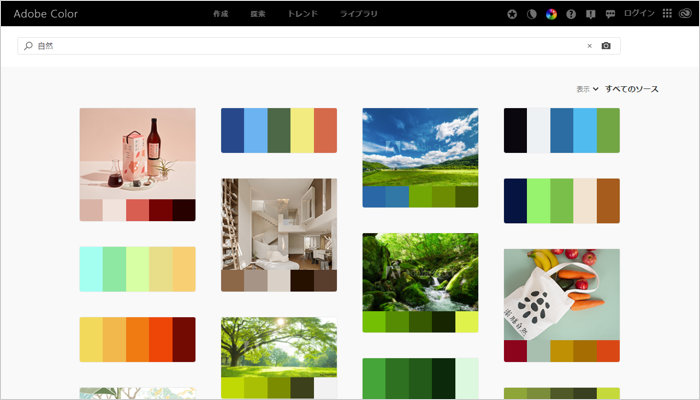
探索
「探索」タブでは、すでに作成されたテーマを探すことができます。

検索バーに単語を入れることで、関連したカラーが表示されます。
ここでは「自然」と入力しましたが、どんなキーワードでもOKです。
たとえば、「ワイン」と検索するのも面白いと思います。
あなたのサイトで扱うテーマ・ジャンルで検索してみると良いかもしれませんね。
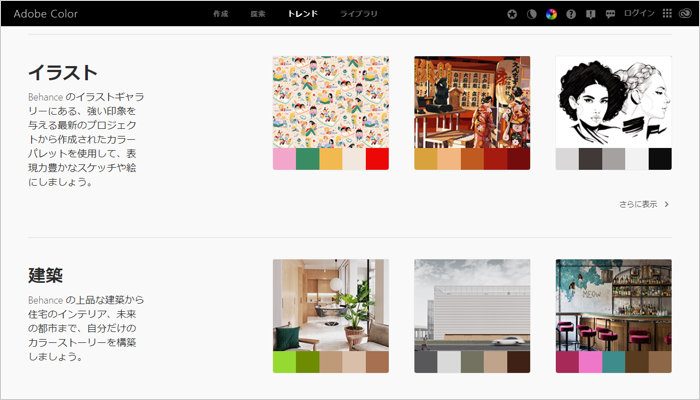
トレンド
「トレンド」では、あるテーマでピックアップされたカラーを見ることができます。

「ファッション」「イラスト」「建築」など、様々な業界のカラートレンドが表示されています。
自分では思いつかないようなトレンドも発見できるので、一度見てみてはどうでしょうか?
 ヨッチ
ヨッチ 「ゲームデザイン」っていうトレンドにすごく興味が湧いたなぁ。
 太陽
太陽 おにーたん、ゲーム大好きだもんね。
【まとめ】ブログの配色に迷ったらツールも試してみよう
ここまで、「Adobe Color」とブログの配色について説明してきました。
どんな配色にするか迷ったら、ツールを試してみるのは良い方法だと思います。
自分でカラーテーマを作るのも良いし、画像から抽出するのも面白いです。
トレンドをチェックすれば、流行のカラーを取り入れることもできます。
登録なし・無料で使うことができるので、今すぐ気軽に使えるのも良いところですね。
いろんなアイデアが湧いてくるツールなので、試しに使ってみてはどうでしょうか?